✨ 本地模块开发体验
我们进行了一系列更改,以启用本地模块并改善开发体验。
我们现在会自动扫描您的 ~/modules 文件夹,并将其中的顶级文件注册为项目中的模块(#19394).
当这些文件发生更改时,我们将自动重启 Nuxt 服务器。
export default defineNuxtConfig({
modules: [
'@nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})
我们现在还公开了 nuxt/kit,以便您在本地项目中轻松访问 kit composables,而无需安装 @nuxt/kit(#19422).
♻️ 重启 Nuxt
您可以将文件添加到 watch 数组中,以自动重启服务器(#19530)。这可能对模块作者特别有用。您还可以使用新的 restart 钩子触发 Nuxt 服务器的重启(#19084).
🔥 性能改进
作为最佳实践,我们将静态资产的 maxAge 增加到 1 年(#19335),并支持对更多构建进行 tree-shaking(#19508).

我们现在还支持以对象语法预加载带有路由的 <NuxtLink>(#19120):
<NuxtLink :to="{ name: 'home', query: { year: '2023' } }">Home</NuxtLink>
我们还会跟踪每个模块执行其设置所需的时间,如果时间过长,会发出警告。您可以通过运行带有 DEBUG=1 的开发服务器来查看所有这些值(#18648).
DEBUG=1 npx nuxt dev
ℹ Module pages took 1.5ms to setup.
ℹ Module meta took 3.15ms to setup
ℹ Module components took 4.5ms to setup.
...
您还可以通过配置 composables 在特定环境中进行 tree-shaking(#19383)或自动注入魔术键(#19490).
🐛 错误处理
我们现在默认处理 chunk 错误(#19086),这意味着如果您的站点通过重新部署进行更新,我们会在导航时自动处理重新加载。
要禁用此行为,请将 experimental.emitRouteChunkError 选项设置为 'manual',并使用新的reloadNuxtAppcomposable 自行处理。了解我们如何在我们的chunk-reload.client.ts 插件中实现它.
您还可以设置 experimental.restoreState 以在重新加载时保留部分应用状态
defineNuxtConfig({
experimental: {
restoreState: true
}
})
我们还有一个新的实验性错误处理组件:<NuxtClientFallback>(#8216),它可以在服务器端捕获渲染错误,用回退内容替换它们,并在客户端细粒度地触发带有错误的部分的重新渲染。这可以通过 experimental.clientFallback 启用——非常欢迎反馈!
⚡️ Head 改进
我们已经迁移到直接使用unhead(#19519)——并自动从客户端构建中 tree-shake 掉仅服务器端的 head composables,例如 useServerHead(#19576),这意味着您可以拥有出色的 SEO,而无需在客户端构建中包含仅与爬虫相关的元标签逻辑。
还有一个新的 useHeadSafe composable,用于清理不可信的用户输入(#19548).
🪵 浏览器 DevTools 中更好的日志记录
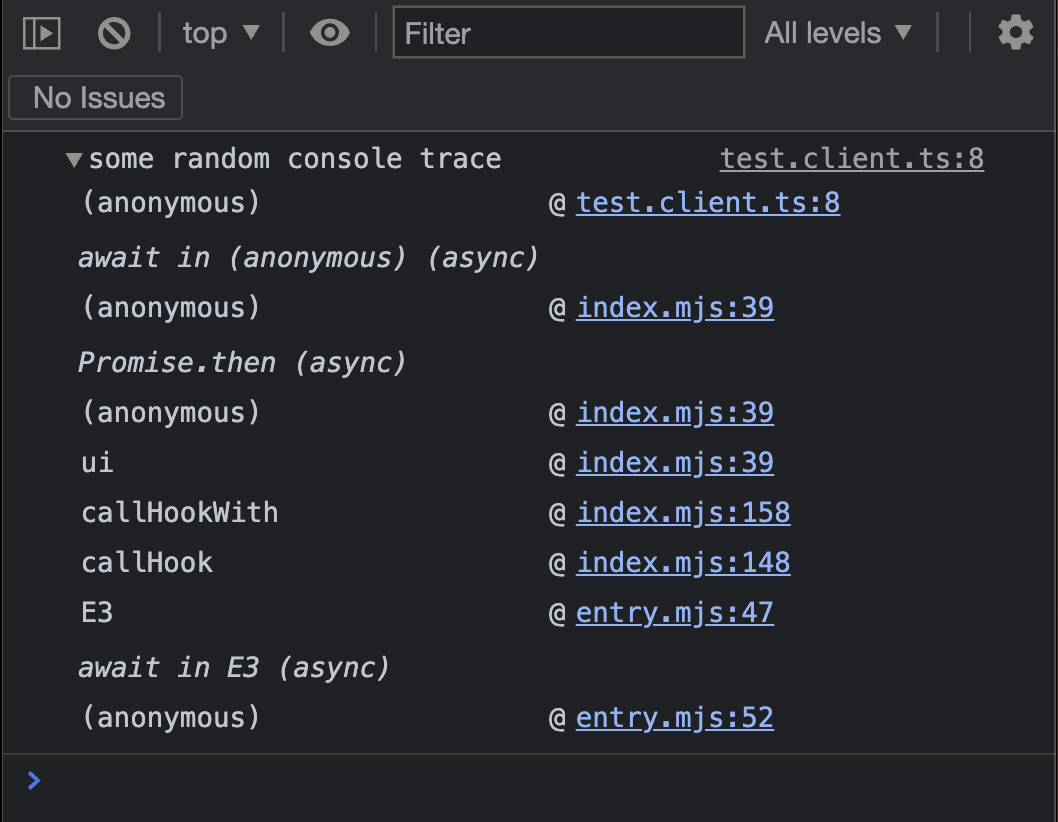
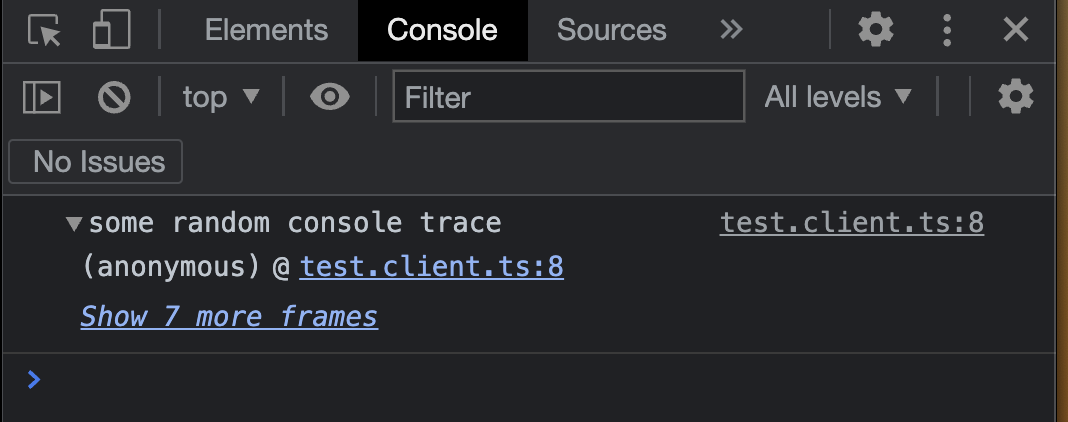
与 Chrome DevTools 团队合作,我们在 unjs + Nuxt 生态系统中推出了一些功能,这意味着我们现在对在(目前基于 Chromium 的)浏览器中隐藏 Nuxt 内部堆栈跟踪提供了第一类支持#19243。我们还在涉及 Nuxt 钩子的堆栈跟踪方面进行了一些改进(unjs/hookable#69等等unjs/hookable#68)实现了console.createTask.
| 之前 | 之后 |
|---|---|
 |  |
💪 类型改进
服务器 API 路由的类型现在更加准确——非可序列化类型从返回类型中剥离(unjs/nitro#1002).
我们现在还对 NuxtApp 进行更多类型化,并正确类型化未知注入以提高类型安全性(#19643).
如果您在使用 transform + default 与 Nuxt 数据获取 composables 时遇到正确的类型问题,请不要担心——我们现在可以正确推断类型(#19487).
⚗️ Nitro 增强功能
此版本附带 Nitro v2.3,它带来了许多自身的改进。查看发布获取更多信息。
我们现在支持在 nitro 服务器路由中使用 useAppConfig(#19489)——这是一个期待已久的改变。现在 useAppConfig 在您的应用程序中始终可用,用于来自层、模块等的非运行时配置。
我们还添加了 nitro:build:public-assets 钩子,允许修改 nitro 预渲染/构建阶段输出的资产(#19638).
🛠️ 构建更改
作为向对 PNP 和 pnpm 的一流支持(无需 --shamefully-hoist)迈进的一部分,我们放弃了对一些使用 CJS 解析模式的内部(已弃用)实用程序的 soporte(#19537等等#19608).
我们现在还使用 ESM 搜索路径解析诸如 nuxt、@nuxt/kit 等依赖项。我们将密切关注这一点。
我们还在为支持新的 TypeScript Node16 模块解析(#19606)做准备,作为其中的一部分,我们更改了运行时输出的格式(使用 .js 而不是 .mjs 扩展名,为子路径导出提供 types 字段等等)。
🗺️ 自定义配置 schema (高级)
我们一直在测试一项实验性功能,允许模块和用户扩展 Nuxt 配置 schema(#15592),现在我们已默认启用此功能(#19172)。我们预计这对于模块和层/主题作者将特别有用,并应为他们的用户带来更好的开发体验。
更新日志
查看完整更新日志