我们宣布了Nuxt DevTools在Vue Amsterdam 2023上的预览版,这是一个新工具,旨在帮助您了解 Nuxt 应用程序并进一步改善开发者体验。今天我们发布了一个新的次要版本v0.3.0,其中包含大量更新和改进。

在这篇文章中,我们将探讨创建 Nuxt DevTools 背后的原因,它如何增强您的开发体验,以及您可以期待的未来。
开发者体验
近年来,人们越来越关注开发者体验 (DX)。工具和框架一直在努力改进 DX。在此过程中,Nuxt 引入了许多创新功能和约定,使您的日常开发更轻松、更高效。
在 Nuxt 3 中,我们切换到Vite作为开发期间即时热模块替换 (HMR) 的默认打包器,为您的工作流程创建更快的反馈循环。此外,我们还引入了Nitro,一个新的服务器引擎,允许您将 Nuxt 应用程序部署到任何托管服务,例如Vercel, Netlify, Cloudflare等等更多 零配置.
Nuxt 内置了许多常见实践
- 在您的整个代码库中开箱即用地编写 TypeScript 和 ESM。
- 构建单页应用程序 (SPA)、服务器端渲染 (SSR)、静态站点生成 (SSG),或按路由混合它们 - 使用相同的代码库同构,无需任何明确设置。
- 使用多个可组合项,例如
useState和useAsyncData,用于共享在服务器端和客户端都可访问的状态。 - 利用 SEO 实用程序,例如
useHead和useSeoMeta,使元标签管理变得轻而易举。
此外,布局系统、插件、路由中间件和其他工具等功能使应用程序创建更容易,代码库更有条理。
像基于文件的路由和基于文件的服务器 API等约定使路由直观且轻松。
组件自动导入使得创建共享组件变得容易,这些组件可以直接在任何 Vue 文件中使用。与全局组件不同,它们是代码分割的。我们还引入了可组合项自动导入,其中所有 Vue 的 API 都直接可用。Nuxt 模块也可以提供它们的自定义可组合项以进行自动导入,以及您的本地可组合项。
最近,我们引入了客户端和服务器专用组件,可以通过在文件名中添加.client 和.server 来使用。所有这些约定都是完全类型化的,开发人员甚至可以在进行路由导航或从 API 获取数据时获得类型自动补全。这些约定显著减少了样板代码,避免了重复,并提高了生产力。
在生态系统方面,Nuxt 拥有庞大的开发人员社区,他们围绕它构建模块,有数百个高质量的模块可用。模块允许开发人员获得所需功能的集成,而无需担心配置或最佳实践。
问题
Nuxt 能够轻松创建大型应用程序,但存在一个问题:缺乏透明度。
对于我们引入的每个新功能和约定,我们都在框架中增加了一点抽象。
抽象是很好的东西,可以转移实现复杂性,使事情更容易在构建时获得更多关注。另一方面,它们也可能给用户带来额外的负担,让他们学习和理解底层发生的事情。还会导致隐式性,例如自动导入的组件来自哪里,或者有多少模块正在使用某个组件等等。它也可能使调试变得困难。
这可能被认为是任何工具的权衡,您必须学习和理解该工具才能有效地使用它。尽管改进了文档并提供了更多示例,但我们相信有机会改进缺乏透明度的问题。
Nuxt DevTools 简介
Nuxt DevTools是一个可视化工具,可帮助您了解 Nuxt 应用程序并进一步改善开发者体验。它的创建旨在提供 Nuxt 和您的应用程序更好的透明度,查找性能瓶颈并帮助您管理您的应用程序和配置。
它作为一个实验模块发布,并直接在您的应用程序中提供视图。安装后,它会在您的应用程序底部添加一个小图标。单击它将打开 DevTools 面板。
要试用它,请参阅安装指南.
概览
显示应用程序的快速概览,包括您正在使用的 Nuxt 版本、页面、组件、模块和插件。它还会检查您的 Nuxt 版本,并允许您一键升级。
页面
页面选项卡显示您当前的路由,并提供快速导航到它们的方法。对于动态路由,它还提供一个表单,可交互式地填写每个参数。您还可以使用文本框来尝试和测试每个路由的匹配方式。
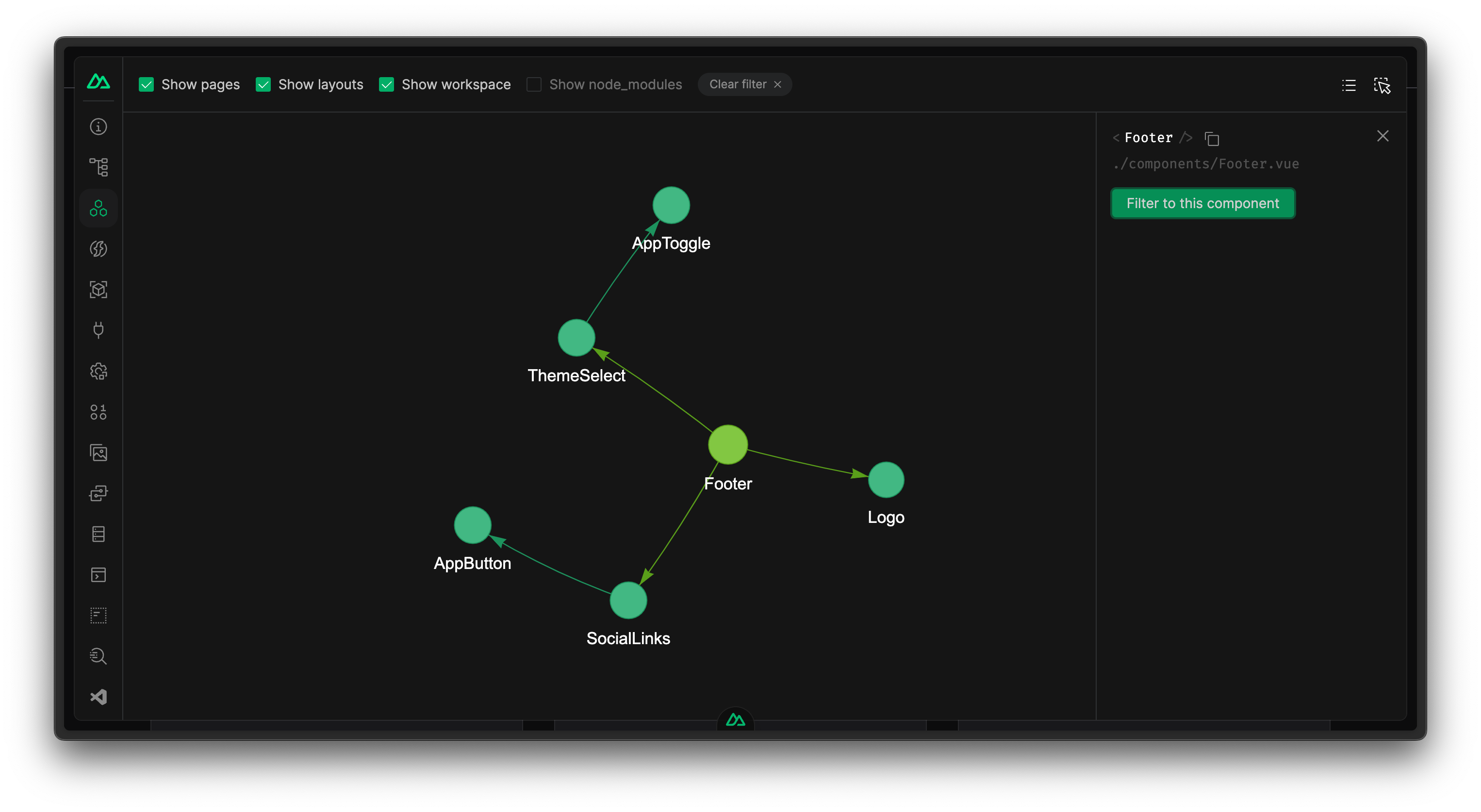
组件
组件选项卡显示您在应用程序中使用的所有组件及其来源。您还可以搜索它们并转到源代码。

它还提供了一个图视图,显示组件之间的关系。您可以过滤组件以查看特定组件的依赖项。这有助于识别意外依赖项并提高页面的性能和包大小。


您还可以使用“检查器”功能来检查 DOM 树并查看是哪个组件正在渲染它。点击即可转到特定行的编辑器。这使得更改变得更加容易,而无需彻底了解项目结构。

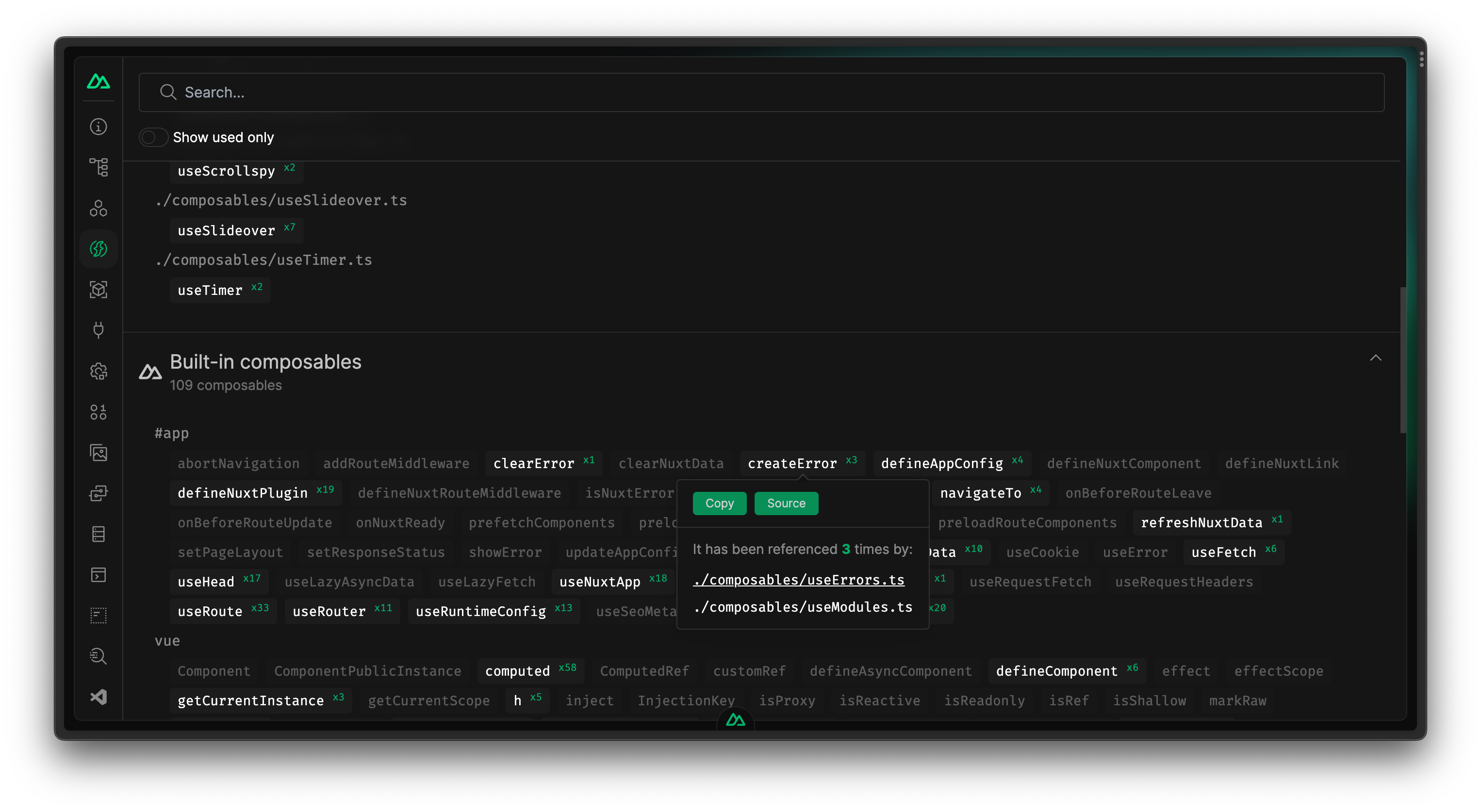
导入
导入选项卡显示所有注册到 Nuxt 的自动导入。您可以查看哪些文件正在导入它们,以及它们来自哪里。某些条目还可以提供简短描述和文档链接。

模块
模块选项卡显示您已安装的所有模块,并提供其文档和源代码的链接。您可以在Nuxt 模块中找到更多可用模块。

最近我们引入了实验性的升级功能,它允许您轻松升级您的 Nuxt 或模块。通过终端选项卡,它透明地显示升级过程的输出。

资产
资产选项卡显示所有静态资产及其信息。您可以复制资产的路径,或使用它们的代码片段。未来,通过集成Vercel 上使用 Nuxt Image,您甚至可以一键优化图像。

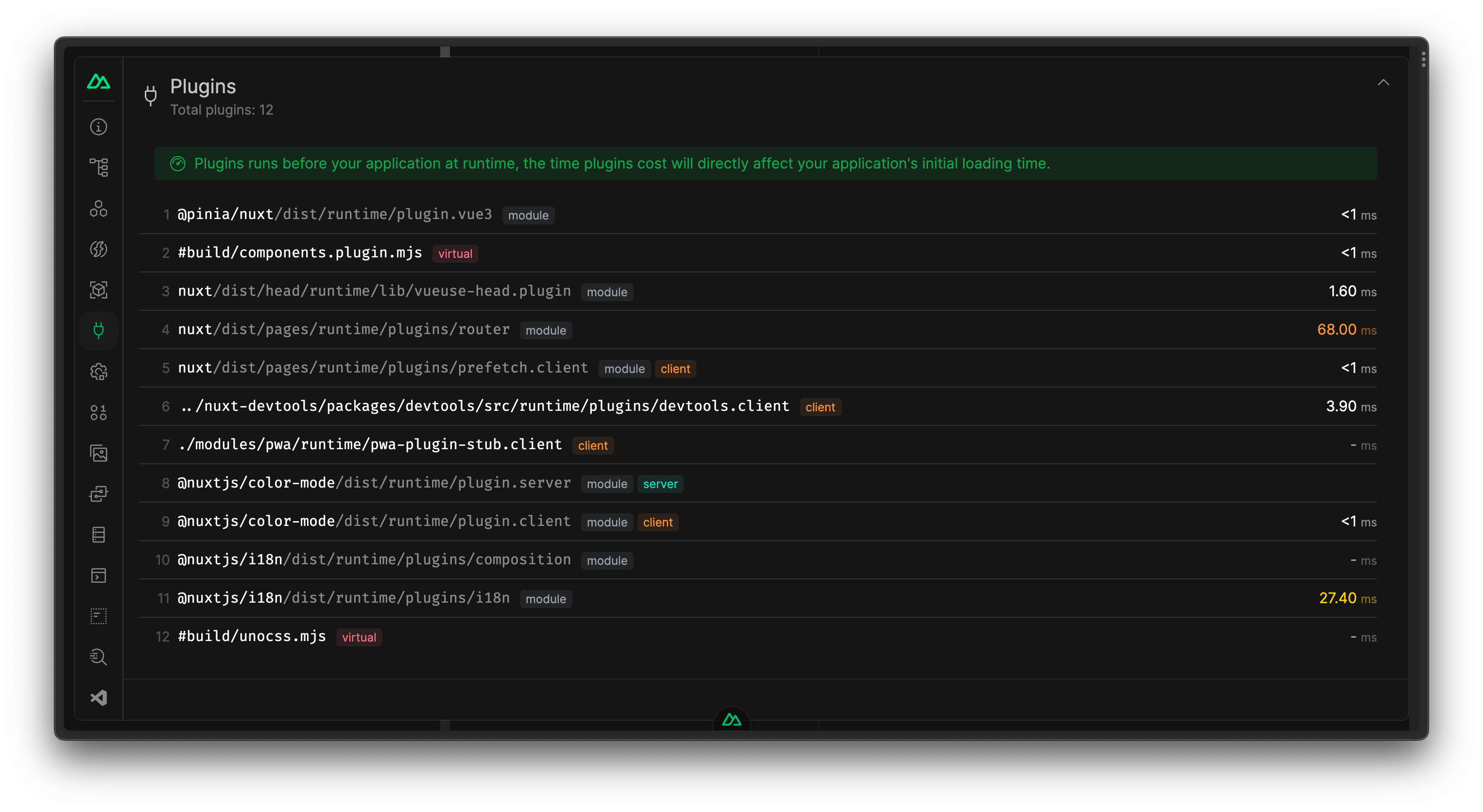
插件
插件选项卡显示您在应用程序中使用的所有插件。由于插件在应用程序挂载之前运行,因此每个插件花费的时间应尽可能短,以避免阻止应用程序渲染。每个插件提供的时间成本有助于发现性能瓶颈。

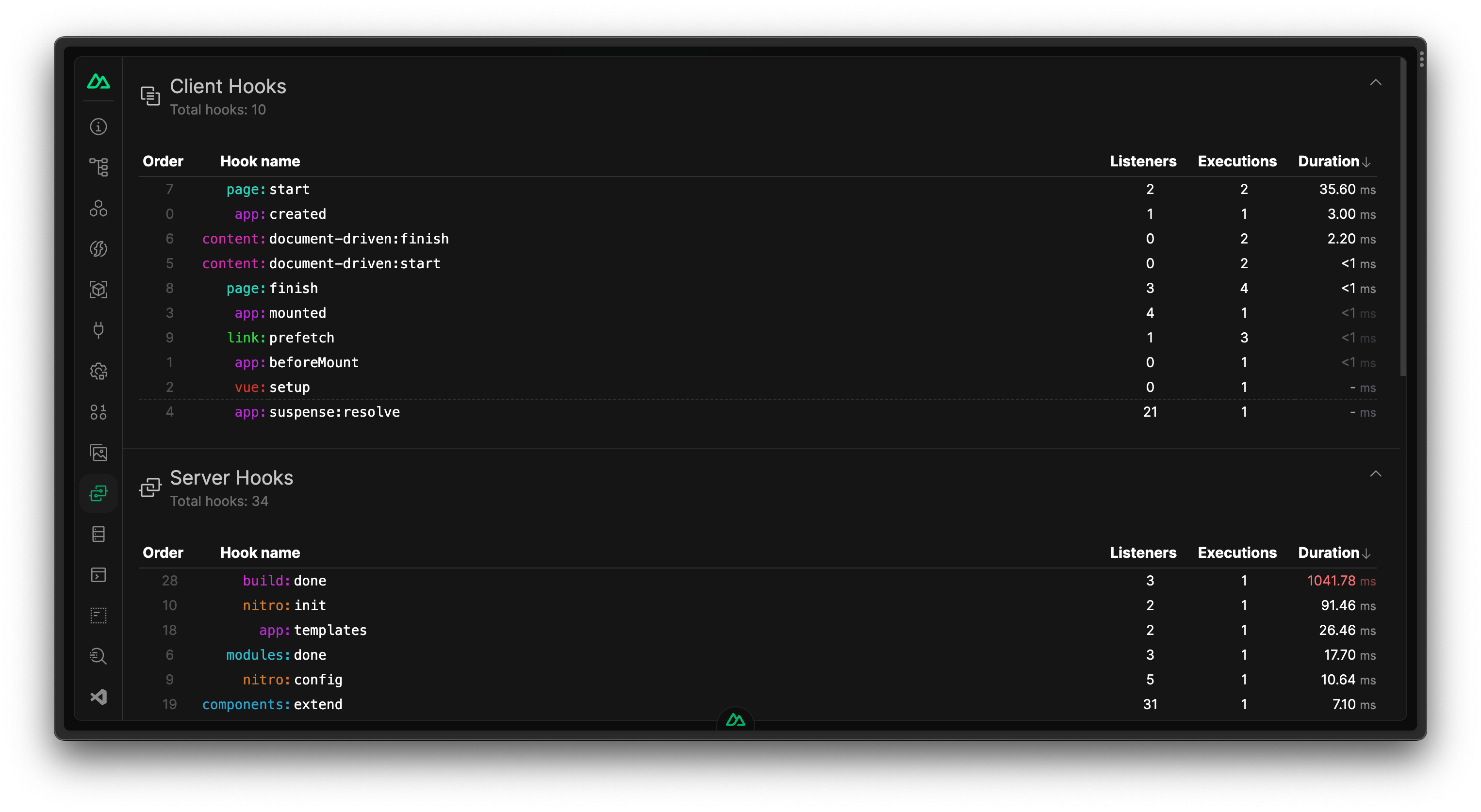
钩子
钩子选项卡可以帮助您监控客户端和服务器端每个钩子所花费的时间。您还可以查看每个钩子注册了多少个监听器,以及它们被调用了多少次。这有助于发现性能瓶颈。

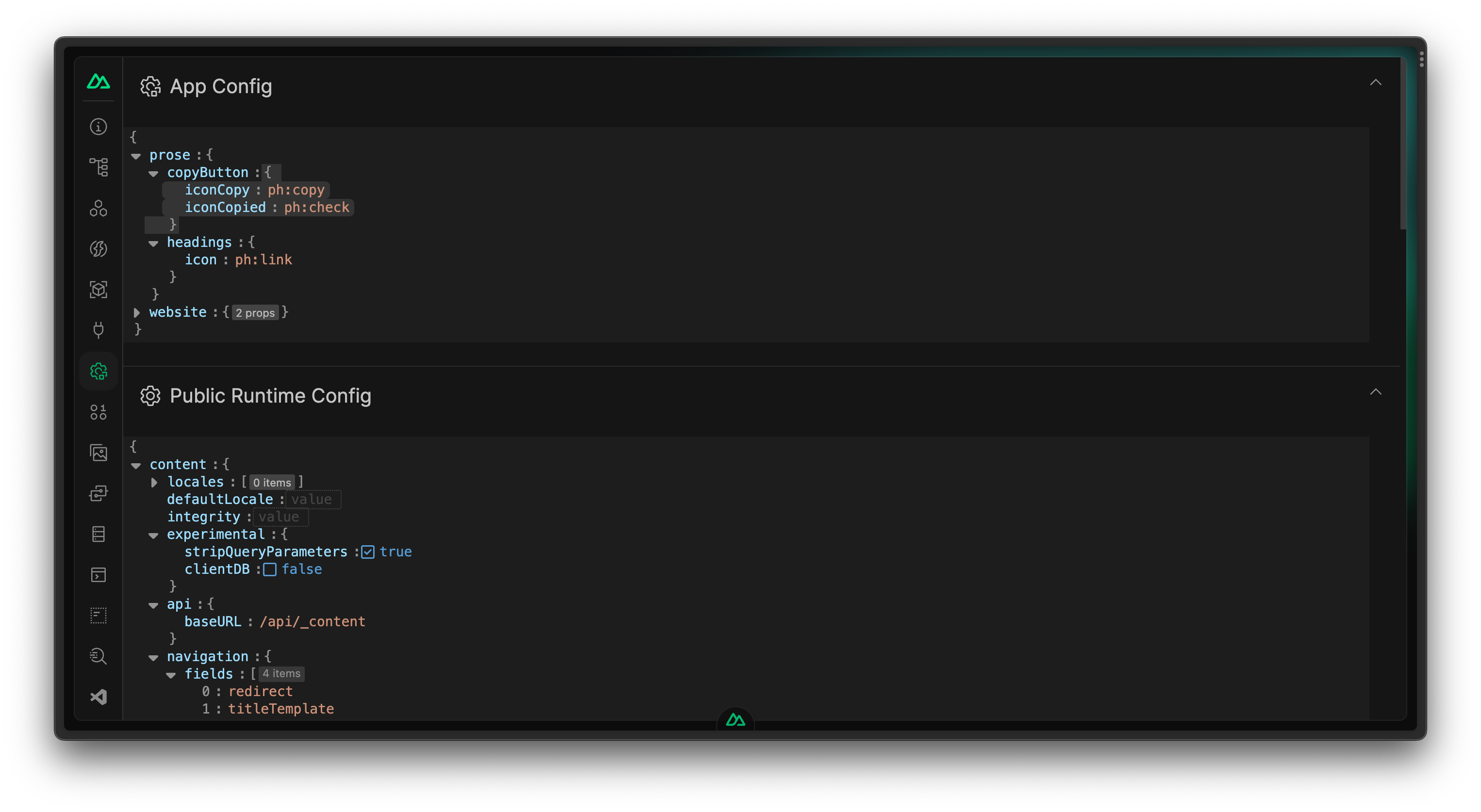
应用配置
您可以在 DevTools 中检查和修改应用程序配置,尝试不同的配置并立即查看效果。

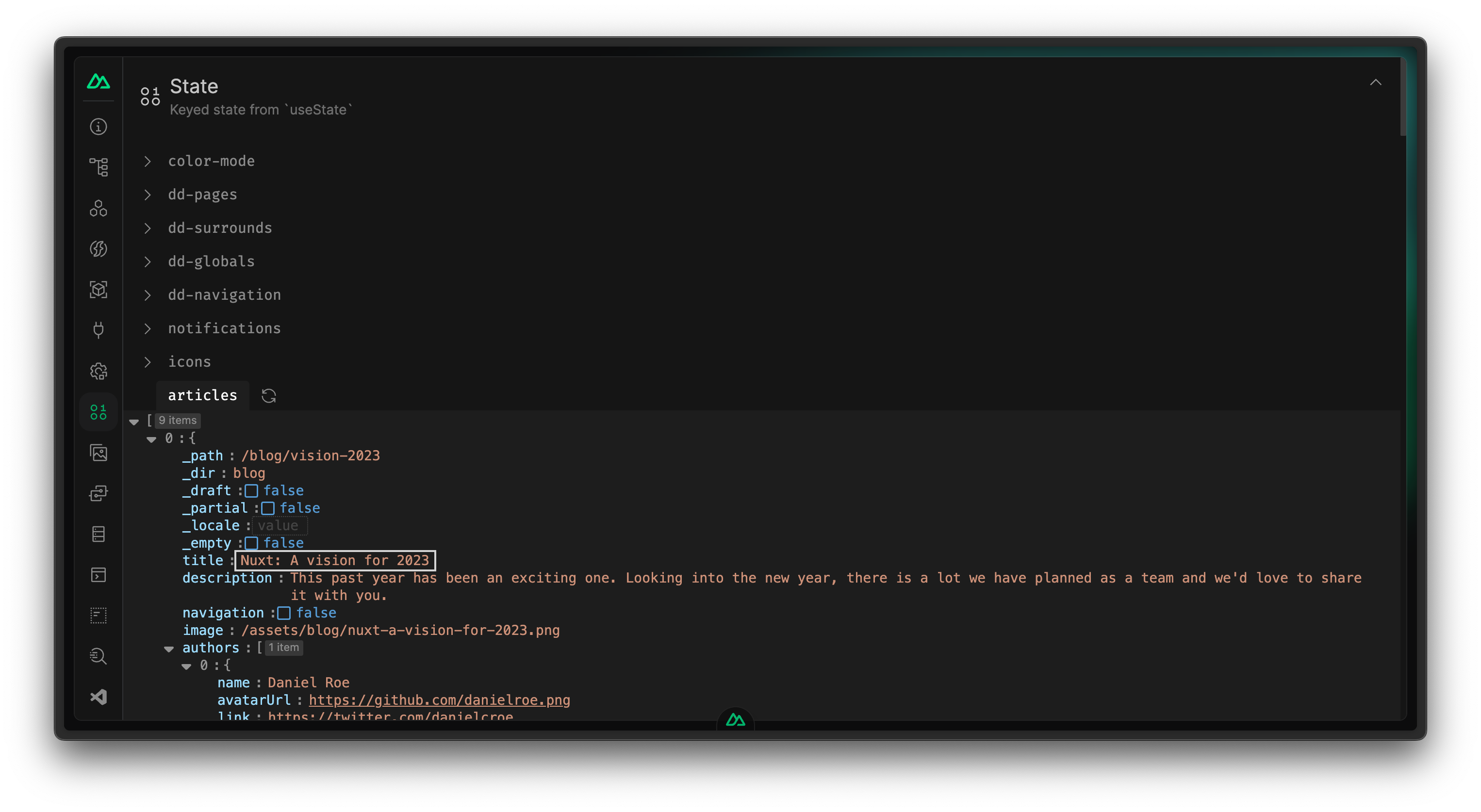
Payload & 数据
此选项卡显示由useState、useAsyncData 和useFetch 创建的状态。它可以帮助您了解数据是如何获取的,以及状态是如何管理的,或者通过响应式更改它们来查看它们是否影响您的应用程序。对于useAsyncData 和useFetch,您还可以手动触发重新获取。

终端
在某些集成中,它们可能需要运行子进程来完成某些工作。在 DevTools 之前,您要么完全隐藏子进程的输出并吞噬潜在的警告/错误,要么将它们管道到 stdout 并用多个输出污染您的终端。现在您可以将每个进程的输出放在 DevTools 中,并且清晰地隔离。

虚拟文件
虚拟文件选项卡显示 Nuxt 和 Nitro 为支持约定而生成的虚拟文件。这对于高级调试很有帮助。

检查
检查器暴露了vite-plugin-inspect集成,允许您检查 Vite 的转换步骤。这有助于了解每个插件如何转换您的代码并发现潜在问题。

VS Code
多亏了VS Code Server,我们能够将一个功能齐全的 VS Code 实例集成到 DevTools 中。您可以安装扩展并同步您的设置。这使您可以获得更快的反馈循环,您可以在不离开浏览器的情况下更改代码并立即查看结果。

模块贡献视图
考虑到生态系统,Nuxt DevTools 被设计为灵活和可扩展的。模块可以向 DevTools 贡献它们自己的视图,为它们的集成提供交互式数据和演练场。以下是一些示例:
VueUse 模块提供了一个搜索页面,用于查找可用的可组合项并查看其文档。

UnoCSS 模块提供了一个交互式检查器,用于查看每个模块如何贡献最终的 CSS。

Nuxt Icon 模块提供了一个所有可用图标的搜索引擎。
![]()
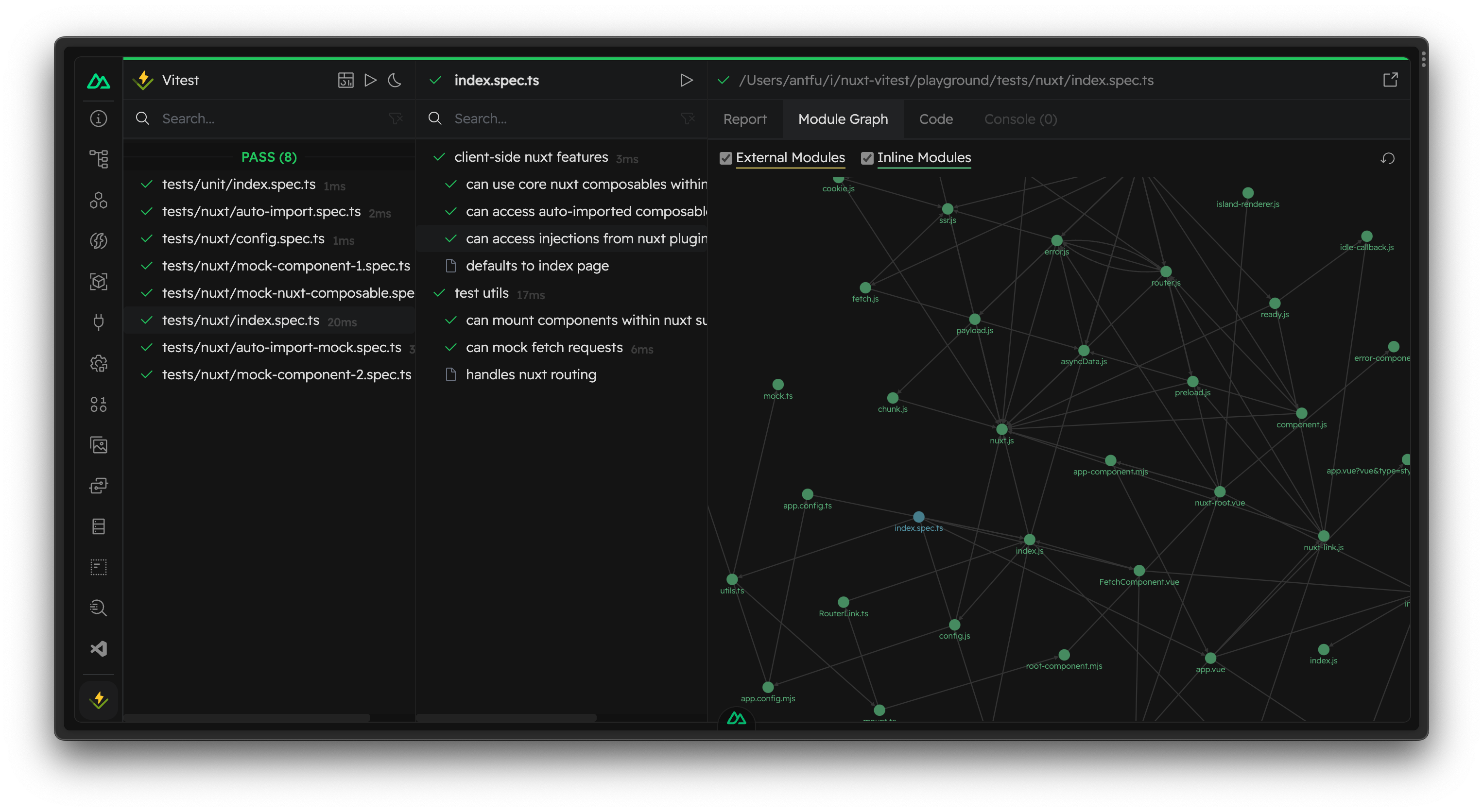
Nuxt Vitest 模块为使用与您的 Nuxt 应用程序相同的管道运行的测试提供 Vitest UI。

对于模块作者
随着v0.3.0 的发布,我们改进了模块作者对 DevTools 的贡献能力。
它包括
- 模块贡献视图
- 访问客户端应用程序上下文和 DevTools 实用程序
- 用于在服务器和客户端之间通信的自定义 RPC 函数
- 子进程生成和输出流
@nuxt/devtools-kit- 一组帮助您将模块与 DevTools 集成的实用程序@nuxt/devtools-ui-kit- DevTools 中使用的 UI 组件,使您的模块视图与 DevTools 的其余部分保持一致- 创建具有 DevTools 集成的模块的入门模板
请查阅Devtools 模块作者指南了解更多信息。
接下来会发生什么?
这仅仅是旅程的开始。我们计划为 DevTools 添加更多功能,同时探索以更直观、更有趣的方式呈现数据的方法。
Nuxt DevTools 的目标是
- 提高约定透明度
- 检查性能和分析
- 交互式且有趣
- 个性化文档
- 轻松管理和搭建应用程序
- 提供见解和改进
- 让开发体验更愉快
您可以查看我们的项目路线图并分享您的想法和建议,帮助我们使 DevTools 变得更好。
您可以通过关注GitHub 存储库并关注Nuxt 官方 Twitter.
来获取最新更新。