Nuxt Web Vitals
Web Vitals:一个健康的 Nuxt 必不可少的模块
Web Vitals 是 Google 推出的一项倡议,旨在为提供卓越网络用户体验所必需的质量信号提供统一指导。
此模块将在每次页面视图中收集这些指标,并使用 Navigator.sendBeacon() 或 fetch() 将它们发送给提供者。
安装
npx nuxi@latest module add web-vitals
将 @nuxtjs/web-vitals 添加到 nuxt.config.js 的 modules 部分。
export default defineNuxtConfig({
modules: [
'@nuxtjs/web-vitals'
]
})
⚠️ 如果您使用的是 Nuxt < v2.9,您必须将此模块作为 dependency 安装(不带 --save-dev 或 --dev 标志)。如果您是 Nuxt 2.9+(但不是 Nuxt 3),则应将该模块添加到 buildModules 而不是 modules。
选项
export default defineNuxtConfig({
webVitals: {
// provider: '', // auto detectd
debug: false,
disabled: false
}
})
提供者
Google Analytics(谷歌分析)
向 GA 报告 WebVitals
创建一个 GA 属性并获取 trackingID
提供 GOOGLE_ANALYTICS_ID 环境变量或在 nuxt.config 中设置
(顶级 googleAnalytics.id 受支持,用于向后兼容作为备用)
export default defineNuxtConfig({
webVitals: {
ga: { id: 'UA-XXXXXXXX-X' }
}
})
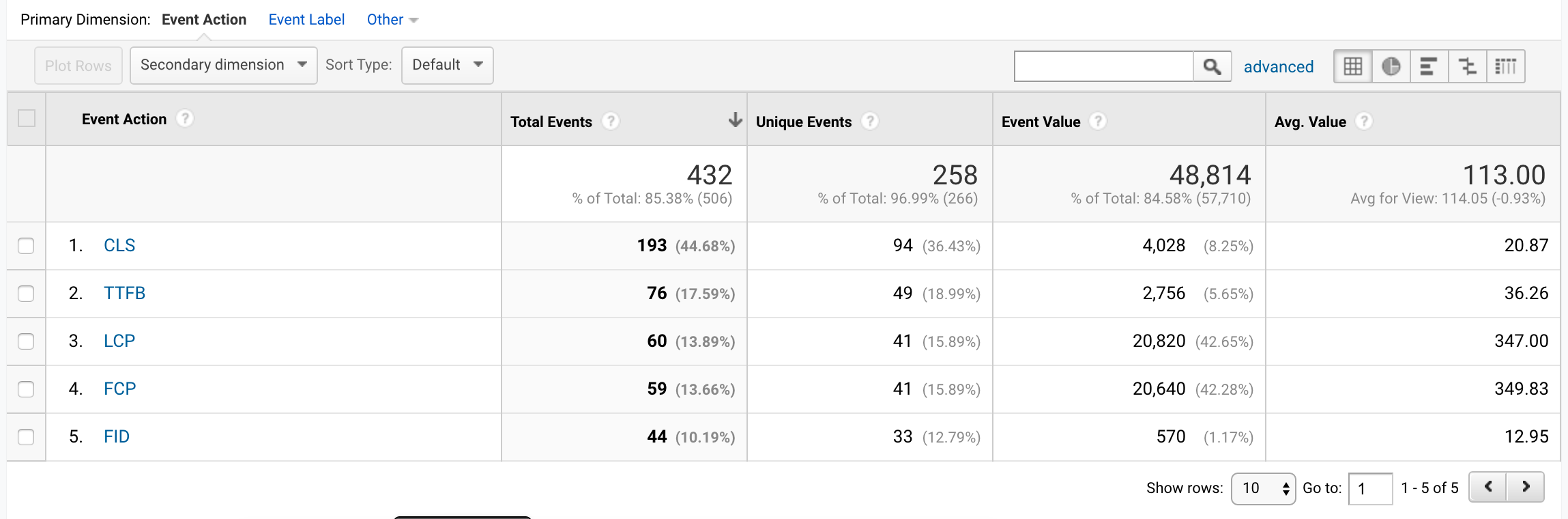
行为 > 事件 > 概览 > 事件类别 > 事件操作

向 GTM 报告 WebVitals
创建 GTM 属性并将代码管理器添加到您的站点。
export default defineNuxtConfig({
webVitals: {
gtm: {}
}
})
Vercel Analytics
向 Vercel 报告 WebVitals
无需配置即可工作
基本日志记录器
将 WebVitals 报告到控制台
将指标输出到控制台而不是发送到远程提供者
export default defineNuxtConfig({
webVitals: {
provider: 'log',
debug: true, // debug enable metrics reporting on dev environments
disabled: false
}
})
⚠️ 此提供者不通过网络发送 WebVitals,使用此方法无法检测到导航器扩展问题。
记录到自定义 API
将 WebVitals 报告到自定义 API 端点
export default defineNuxtConfig({
webVitals: {
provider: 'api',
api: { url: '/api/web-vitals' }
debug: true // debug enable metrics reporting on dev environments
})
示例正文
export default defineNuxtConfig({
href: 'https://:3000/',
name: 'LCP',
value: 303.599,
rating: 'good',
delta: 303.599,
entries: [
{
name: '',
entryType: 'largest-contentful-paint',
startTime: 303.599,
duration: 0,
size: 5698,
renderTime: 303.599,
loadTime: 0,
firstAnimatedFrameTime: 0,
id: '',
url: ''
}
],
id: 'v3-1669725914225-9792921995831',
navigationType: 'reload'
})