Shuimo UI Nuxt 模块
特性
- 🧩 根据需要自动导入组件和样式。
- ✨ 提供一些有用的布局组件。
快速设置
- 将
@shuimo-design/shuimo-ui-nuxt依赖添加到你的项目
# Using pnpm
pnpm add -D @shuimo-design/shuimo-ui-nuxt
# Using yarn
yarn add --dev @shuimo-design/shuimo-ui-nuxt
# Using npm
npm install --save-dev @shuimo-design/shuimo-ui-nuxt
- 将
shuimo-ui添加到nuxt.config.ts的modules部分
export default defineNuxtConfig({
modules: [
'@shuimo-design/shuimo-ui-nuxt'
]
})
搞定!你现在可以在你的 Nuxt 应用中使用 Shuimo UI 了 ✨
用法
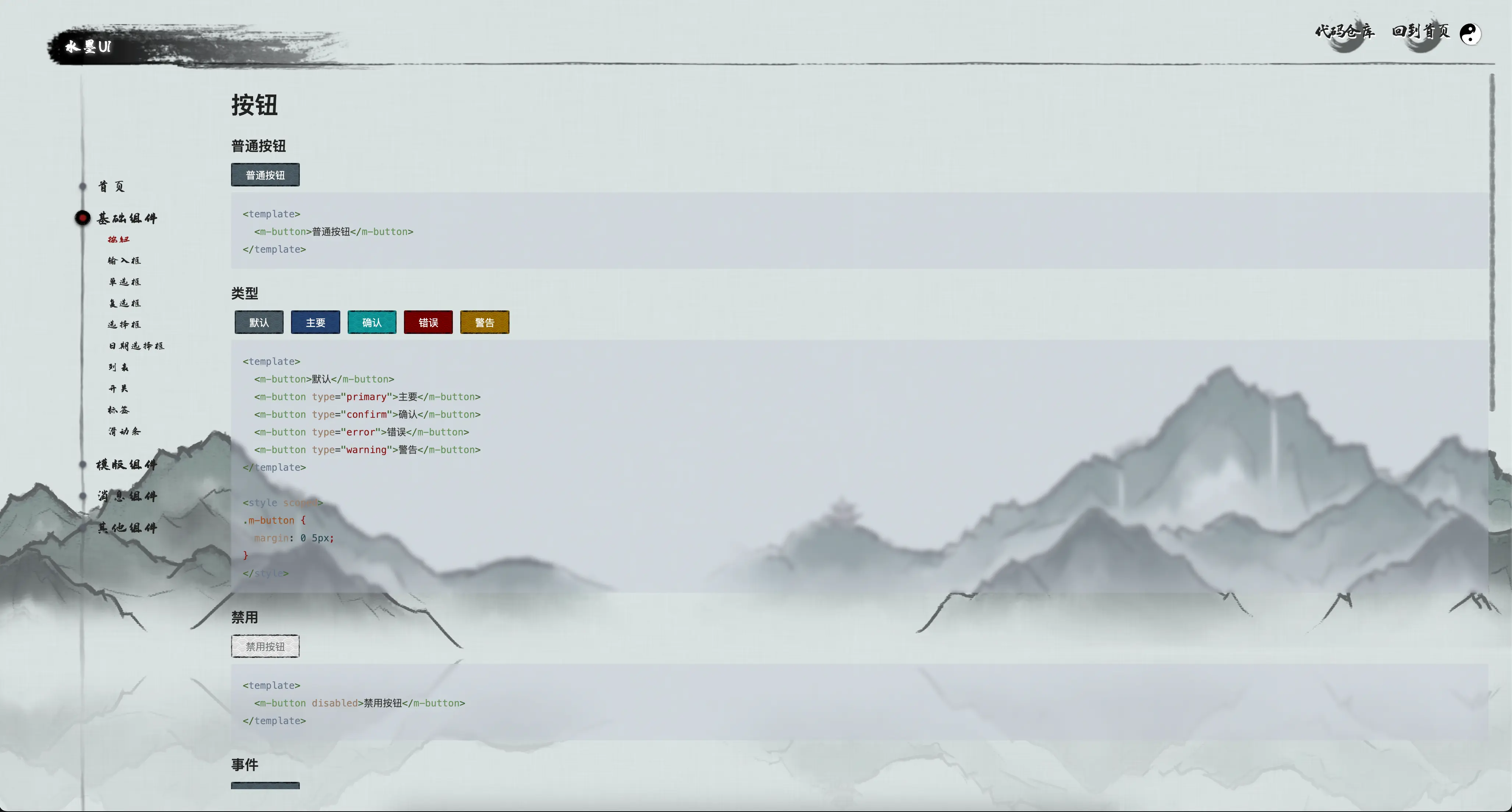
你可以使用 shuimo-ui 创建像这样的网站: 
组件: MLoadingPreview
我们提供了一个名为 MLoadingPreview 的组件。当你想执行一些耗时操作(例如预加载一些资源并显示加载动画)时,可以使用它。
<template>
<div>
<client-only>
<MLoadingPreview v-model="isLoading" v-if="isLoading" :preInit="preInit"/>
</client-only>
<your-main-display-component v-if="!isLoading">
</your-main-display-component>
</div>
</template>
<script setup lang="ts">
const isLoading = ref(true);
const preInit = async () => {
await import('ASSET_URL');
// or other time-consuming operations
return true;
};
</script>




