
📊 Nuxt 3 的 Prometheus 集成
帮助您更好地了解应用程序的运行状况,以及如何在生产环境中优化性能和其他方面。Nuxt 2 用户可以使用此版本。
功能
- 通过 prometheus 中间件导出的默认 NodeJS 指标
- 关于页面渲染时间和外部请求消耗时间的自定义指标
- 健康检查中间件
可以通过模块选项自定义的默认路由
/metrics- prometheus 指标/health- 健康检查
安装
通过包管理器安装包
# using nuxi, it automatically appends the module in your nuxt.config
npx nuxi@latest module add prometheus
# using npm
npm install @artmizu/nuxt-prometheus
# using yarn
yarn add @artmizu/nuxt-prometheus
# using pnpm
pnpm add @artmizu/nuxt-prometheus
将其添加到 nuxt 配置的模块部分
export default {
modules: ['@artmizu/nuxt-prometheus']
}
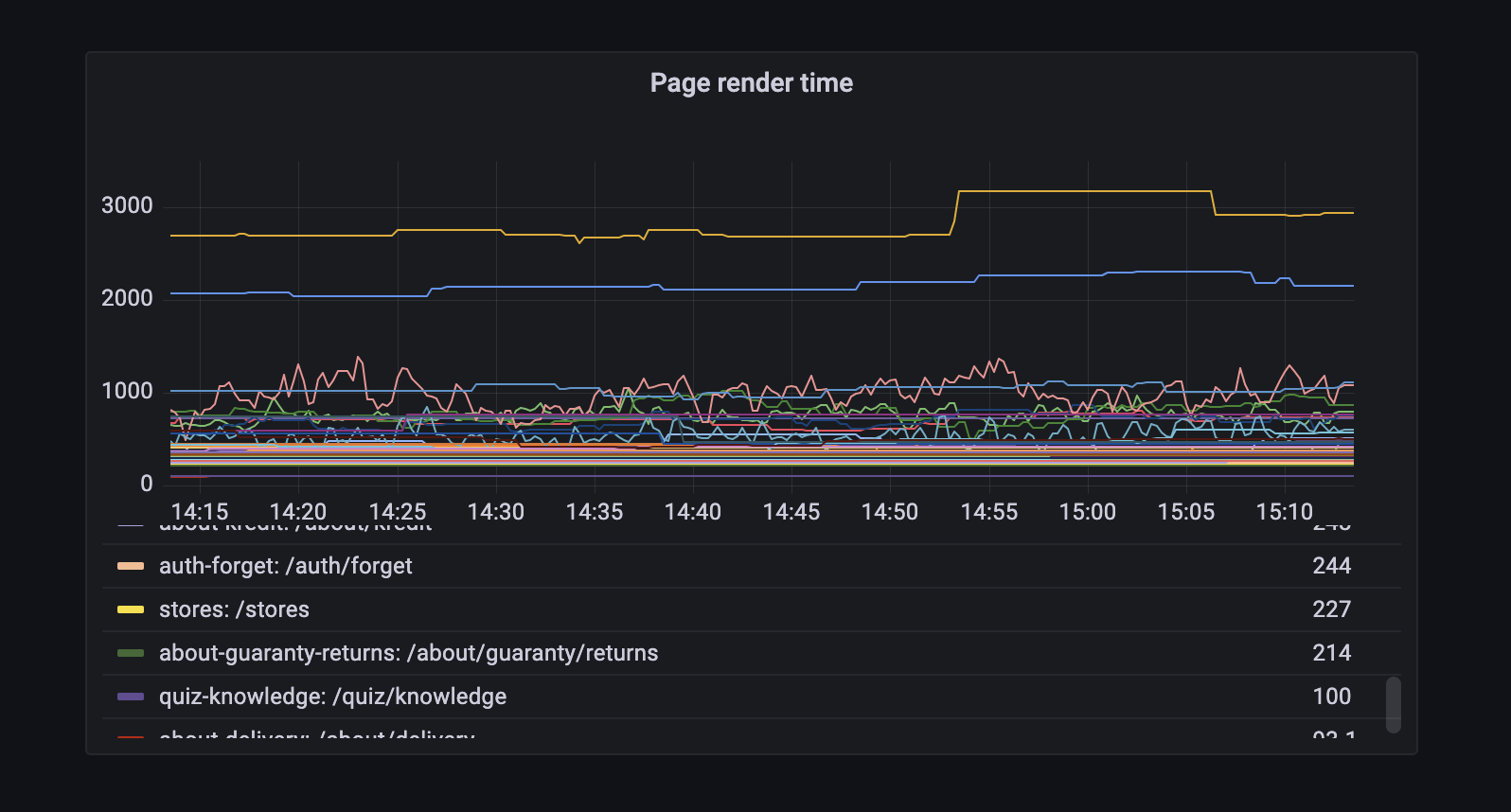
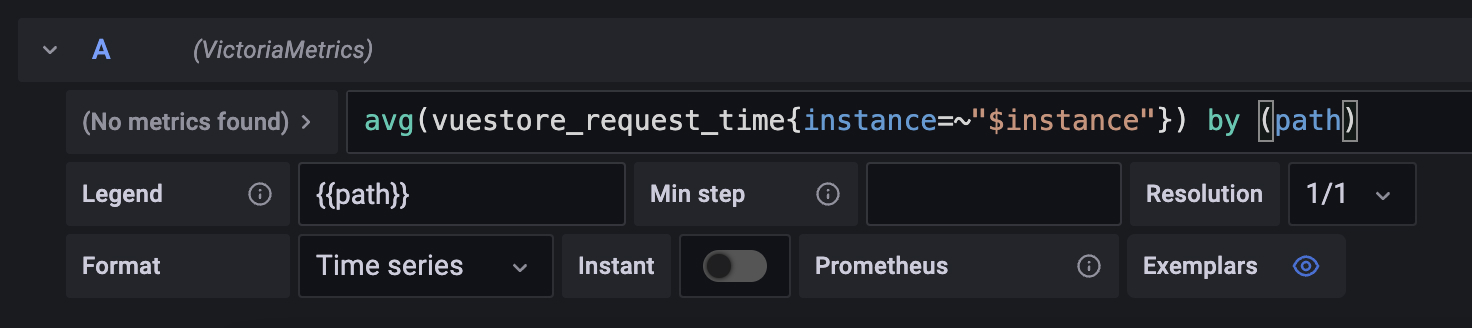
Grafana 示例设置
一旦 Prometheus 收集了指标,您就会想查看它们。我为此使用 Grafana,我的指标设置大致如下:
选项
您可以通过模块选项和 nuxt 配置属性 prometheus 进行传递。
verbose
- 类型:
boolean - 默认值:
true - 描述:开发模式中的附加日志,关于页面渲染时间和外部 API 请求时间
healthCheck
- 类型:
boolean - 默认值:
true - 描述:打开和关闭健康检查路由
healthCheckPath
- 类型:
string - 默认值:
/health - 描述:健康检查 URL 路径
prometheusPath
- 类型:
string - 默认值:
/metrics - 描述:Prometheus 导出器 URL 路径
prefix
- 类型:
string - 默认值:无前缀
- 描述:指标名称的可选前缀
