nuxt-toc

一个用于 Nuxt Content 项目中目录 (TOC) 组件的 Nuxt 模块。
功能 ✨
- 🎨 高度可定制:量身定制以满足您的独特需求。
- 🔍 活动 TOC 高亮:轻松查看您所在的章节。
- 📦 开箱即用:准备就绪,只需最少的设置。
- 🔗 章节链接:在您的内容中无缝导航。
- ♿ ARIA 支持:确保所有用户的可访问性。
- 🆓 免费且开源 (MIT 许可证):享受使用、修改和分发的自由。
快速开始 🔧
- 将模块安装到您的 Nuxt 应用程序
npx nuxi module add nuxt-toc
- 在您需要 TOC 的位置添加
<TableOfContents />。
<template>
<ContentDoc />
<TableOfContents />
</template>
您也可以传入 TOC 本身以防止重复获取。
<template>
<ContentRenderer :value="data" />
<TableOfContents :toc="data.body.toc" />
</template>
<script setup>
const route = useRoute()
const { data } = await useAsyncData('home', () => queryContent(route.path).findOne())
</script>
Props
| Prop | 类型 | 默认值 | 描述 |
|---|---|---|---|
toc | JSON | null | 使用提供的 toc 数据。如果传入 toc,此组件将不会自行获取 TOC 信息,并且 path prop 将被忽略。 |
path | String | '' | 生成 TOC 的内容的路径。如果未设置,则默认为当前 URI。 |
isSublistShown | Boolean | true | 确定是否显示 TOC 中的子列表。 |
isTitleShownWithNoContent | Boolean | false | 确定即使 TOC 中没有内容也是否显示标题。 |
title | String | '目录' | TOC 的标题。 |
样式
| ID/Class | 类型 | 描述 |
|---|---|---|
toc-container | ID | 目录 (TOC) 的容器。 |
toc-title | ID | 目录的标题。 |
toc-item | Class | TOC 项目的通用类。 |
toc-topitem | Class | 顶级 TOC 项目的特定类。 |
active-toc-item | Class | 应用于活动的 TOC 项目。 |
active-toc-topitem | Class | 应用于活动的顶级 TOC 项目。 |
toc-link | Class | TOC 链接的通用类。 |
toc-toplink | Class | 顶级 TOC 链接的特定类。 |
toc-sublist | Class | 设置 TOC 中子列表的样式。 |
toc-subitem | Class | 子级 TOC 项目的特定类。 |
active-toc-subitem | Class | 应用于活动的子级 TOC 项目。 |
toc-sublink | Class | 子级 TOC 链接的特定类。 |
toc-item-${link.id} | ID | 基于 link.id 为每个 TOC 项目动态生成的 ID。 |
toc-topitem-and-sublist | Class | 设置顶级 TOC 项目及其子列表的样式。 |
!NOTE
<TableOfContents />组件的默认样式是.active-toc-item { color: #fef08a; } .toc-sublist-item { padding-left: 1rem; } a { text-decoration: none; color: inherit; } ul, ol { list-style: none; padding: 0; margin: 0; }您可以使用以下内容自定义样式或重置样式
.active-toc-item { color: initial; } .toc-sublist-item { padding-left: initial; } a { text-decoration: underline; color: initial; } ul, ol { list-style: initial; padding: initial; margin: initial; }
Cookbook
示例一
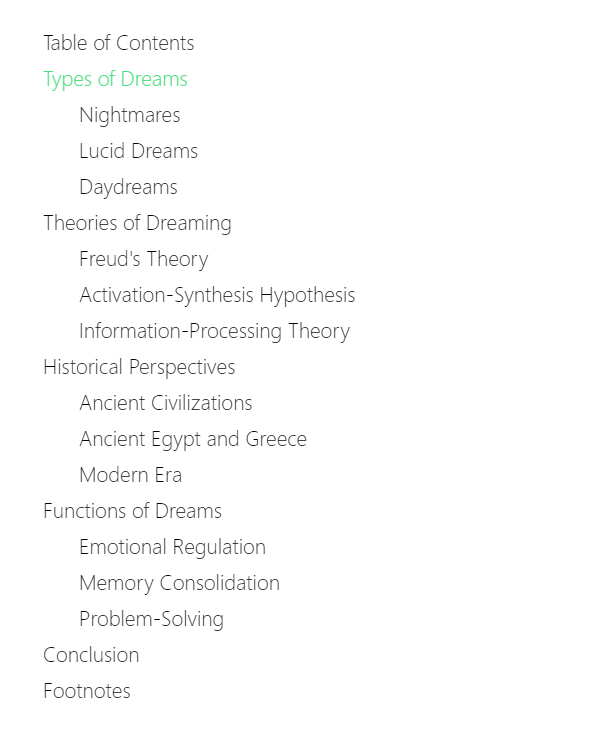
活动项目的自定义颜色和子项目的自定义内边距
<template>
<ContentDoc />
<TableOfContents />
</template>
<style>
/* Styling for active Table of Contents items */
.active-toc-item {
color: #4ade80;
}
/* Indentation for second-level Table of Contents items */
.toc-sublist-item {
padding-left: 1.5rem;
}
</style>
<!-- Or with Tailwind CSS
<style>
.active-toc-item {
@apply text-green-300
}
.toc-sublist-item {
@apply pl-1.5
}
</style>
-->
结果

示例二
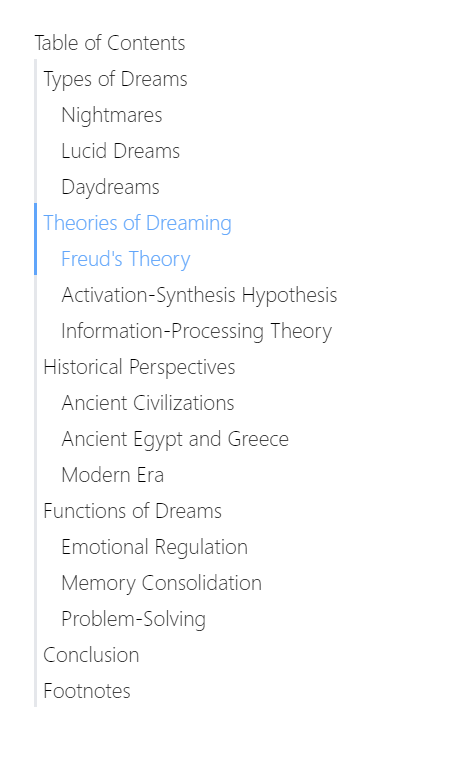
在每个项目的左侧有一个栏
<template>
<ContentDoc />
<TableOfContents />
</template>
<style>
.toc-item {
border-left-width: 2px;
border-left-style: solid;
border-color: #e5e7eb;
padding-left: 0.25rem /* 4px */;
}
.active-toc-item {
color: #60a5fa;
border-color: #60a5fa;
}
.toc-sublist-item {
padding-left: 1rem;
}
</style>
<!-- Or with Tailwind CSS
<style>
.toc-item {
@apply border-l-2 pl-1
}
.active-toc-item {
@apply text-blue-400 border-blue-400
}
.toc-sublist-item {
@apply pl-4
}
</style>
-->
结果

示例三
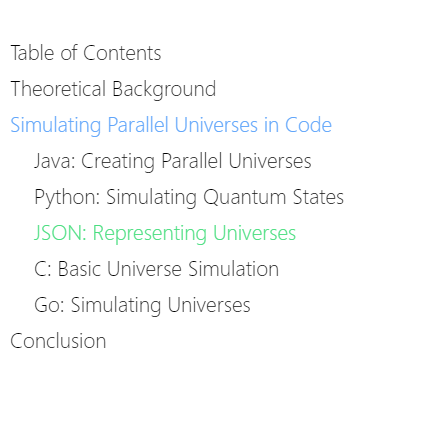
当任何二级标题处于活动状态时,一级标题也处于活动状态。
<template>
<ContentDoc />
<TableOfContents />
</template>
<style>
/* Sublist item is contained in sub list, which is top item's sibling */
.active-toc-item, .toc-topitem:has(+ .toc-sublist .active-toc-sublist-item) {
color: #60a5fa
}
.active-toc-sublist-item {
color: #4ade80
}
.toc-sublist-item {
padding-left: 1rem /* 16px */;
}
</style>
<!-- Or with Tailwind CSS
<style>
.active-toc-item, .toc-topitem:has(+ .toc-sublist .active-toc-sublist-item) {
@apply text-blue-400
}
.active-toc-sublist-item {
@apply text-green-400
}
.toc-sublist-item {
@apply pl-4
}
</style>
-->
结果

许可证
本项目基于 MIT 许可证。



