Nuxt Svgo 加载器
用于将 SVG 文件作为 Vue 组件加载的 Nuxt 模块,使用 SVGO 进行优化。
功能
- 📁 将 SVG 文件作为 Vue 组件加载。
- 🎨 使用 SVGO 优化 SVG。
- 🔧 宏
<SvgoIcon>组件,方便 SVG 使用。 - 🛠️ 与 Nuxt DevTools 无缝集成。
安装
安装并将 nuxt-svgo-loader 添加到您的 nuxt.config。
npx nuxi@latest module add nuxt-svgo-loader
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
// Options here will be passed to `vite-svg-loader`
},
})
!注意 由于
nuxt-svgo-loader是一个基于vite-svg-loader的 Nuxt 模块,因此svgoLoader的配置与vite-svg-loader的配置保持一致。您可以在此处查阅vite-svg-loader的文档以获取可用选项。
使用
SvgoIcon 组件
使用 SVG 图标最简单的方法是通过宏 <SvgoIcon> 组件。此组件会根据 name 属性在构建时自动解析和导入 SVG 文件。
<template>
<div>
<!-- Automatically imports ~/your-svg-folder/nuxt.svg as a component -->
<SvgoIcon name="nuxt" width="92" height="92" fill="#00DC82" />
<!-- Use strategy prop to modify SVG processing -->
<SvgoIcon name="vue" strategy="skipsvgo" />
</div>
</template>
<SvgoIcon> 组件
- 自动转换为相应的导入 SVG 组件
- 通过
strategy属性(component,skipsvgo)支持导入策略 - 提供可用 SVG 名称的类型安全
- 仅在 Vue SFC
<template>块中有效
上述模板在构建时转换为
<script setup lang="ts">
import NuxtSvg from '~/your-svg-folder/nuxt.svg?component'
import VueSvg from '~/your-svg-folder/vue.svg?skipsvgo'
</script>
<template>
<div>
<NuxtSvg width="92" height="92" fill="#00DC82" />
<VueSvg />
</div>
</template>
命名空间
您可以使用命名空间来组织您的 SVG 文件。例如,如果您有以下文件夹结构
assets/
└── svg/
├── nuxt.svg
└── vue.svg
在您的 nuxt.config.ts 中,在 svgoLoader.namespaces 中添加一个项
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
namespaces: [
{
prefix: 'my-icon',
dir: './app/assets/svg',
},
],
},
})
然后您可以像这样使用图标
<template>
<div>
<SvgoIcon name="my-icon:nuxt" width="92" height="92" fill="#00DC82" />
<SvgoIcon name="my-icon:vue" strategy="skipsvgo" />
</div>
</template>
默认情况下,namespaces 是禁用的。所有 app/ 下的 SVG 文件都将被扫描。当 namespaces 启用时,只有指定的目录将被包含。
手动导入
组件
可以使用 ?component 后缀将 SVG 明确导入为 Vue 组件
import NuxtSvg from '~/assets/svg/nuxt.svg'
// <NuxtSvg />
URL
可以使用 ?url 后缀将 SVG 导入为 URL
import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url'
// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'
原始
可以使用 ?raw 后缀将 SVG 导入为原始字符串
import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw'
// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'
跳过单个文件的 SVGO 优化
可以通过添加 ?skipsvgo 后缀来明确禁用单个文件的 SVGO 优化
import NuxtSvgWithoutOptimizer from '~/assets/svg/nuxt.svg?skipsvgo'
// <NuxtSvgWithoutOptimizer />
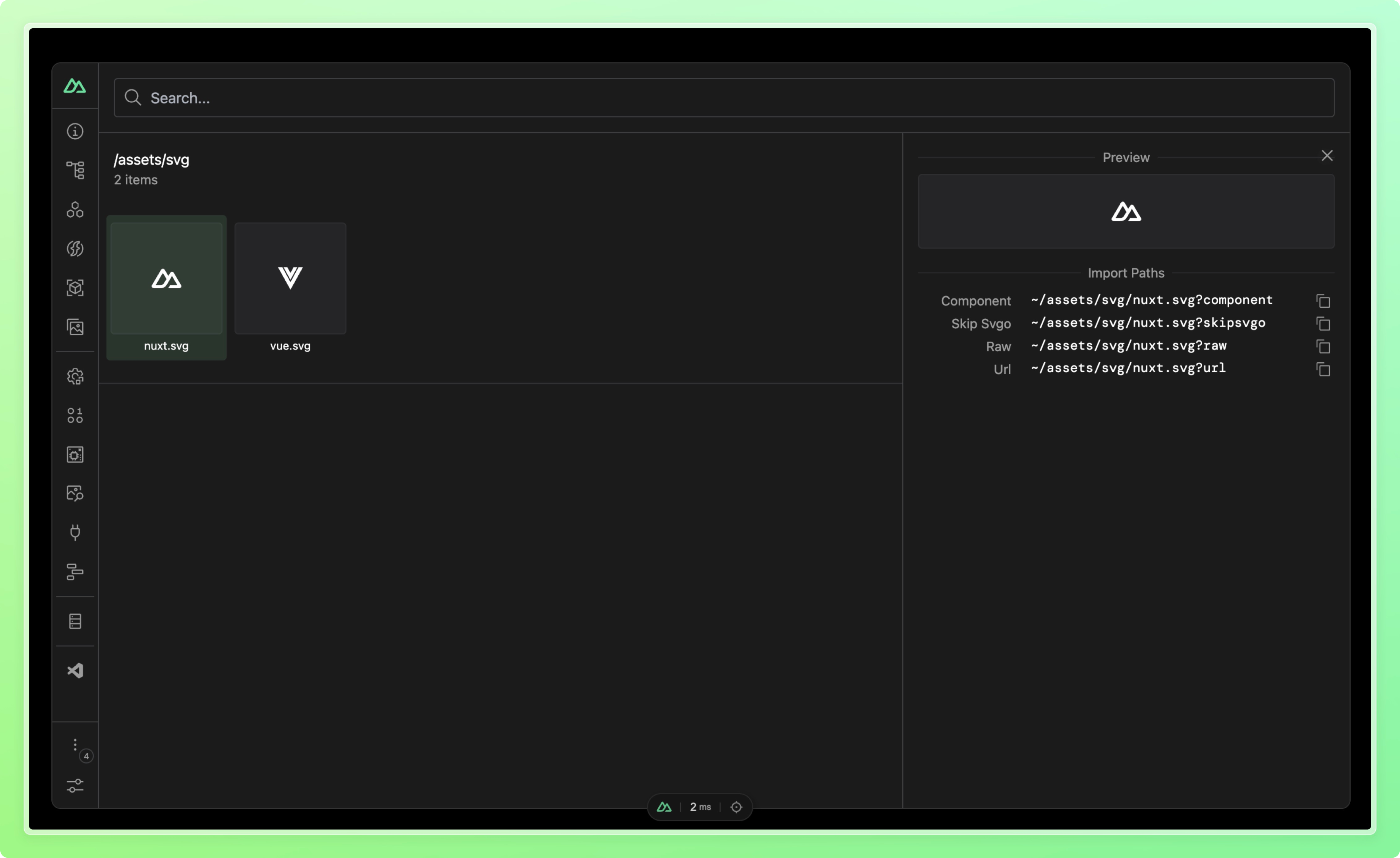
开发工具
此模块为 Nuxt DevTools 添加了一个新选项卡,允许您检查 SVG 文件。