OpenApiDocs Nuxt 模块文档

简介
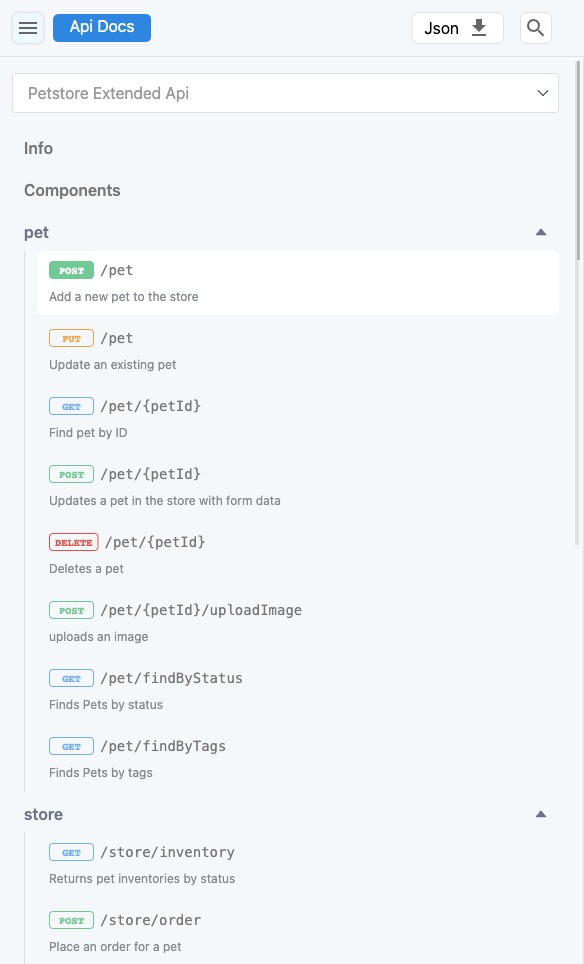
OpenApiDocs Nuxt 模块旨在将 OpenAPI 文档无缝集成到 Nuxt.js 应用程序中,同时支持 Nuxt 2.x 和 3.x 版本。它利用 Vue.js 组件动态渲染 OpenAPI 规范。对于希望将 API 文档直接嵌入到 Nuxt.js 项目中的开发者来说,此模块是理想之选。
适用于静态和服务器目标
包版本信息
| 版本 | 支持的 Nuxt 版本 |
|---|---|
| 4.x | 2.x 和 3.x |
| 5.0,5.1 | 3.x |
| >=5.2 | >=3.7 |
文档和支持
- 版本信息: 该模块兼容多个 Nuxt 版本,并根据版本支持特定功能。
- 文档: 浏览完整文档
- 发行说明: 浏览更新日志
- 演示和示例: 查看在线演示
- 在线示例: StackBlitz 上的互动示例
- 本地化: 探索本地化功能
- 插件: 了解插件
- 自定义页面: 自定义页面概览
- 开发和自定义: 开发和自定义指南
功能
- 支持 Nuxt 2.x 和 3.x:兼容 Nuxt 的两个主要版本。
- 动态文档渲染:使用 Vue.js 组件自动渲染 OpenAPI 规范。
- 可自定义:提供多种选项来自定义文档设置。
- 本地化支持:与 i18n 插件集成,实现多语言支持。
- 开发工具:包含用于模块开发和自定义的工具和设置。




安装
快速设置
- 将模块添加到您的项目:
npx nuxi@latest module add nuxt-openapi-docs-module
- 在您的 Nuxt 配置中配置模块:
对于 Nuxt 3
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})
对于 Nuxt 2
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}
- 创建 OpenAPI 文档文件夹:
- 默认文件夹:'docs/openapi'
- 或者,在模块配置中使用 'folder' 选项指定自定义文件夹。
配置
通过修改 'nuxt.config.js' 或 'nuxt.config.ts' 文件来自定义模块
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() { return { 'News-API': 'News API' } },
}
],
],
// Additional configurations...
}
选项
- 'folder':包含 OpenAPI 规范文件的文件夹路径。
- 'name':主组件的名称。
- 'files':返回一个对象,该对象将文件名映射到显示名称的函数。
- 'debug':启用调试模式以将信息打印到控制台。
- 'list':切换文档列表的显示。
- 'locales':定义支持的语言环境。
- 'logo':SVG 格式的自定义徽标。
- 'footer':自定义页脚内容。




