Nuxt DatoCMS
用于 DatoCMS(一个出色的无头 CMS)的 Nuxt 3 模块。
功能
- ⛰ 与 Nuxt 的
useAsyncData()集成,用于请求去重 - 🌲 预配置的预览模式,用于草稿内容和实时更新
- 👌 从
vue-datocms自动导入可组合函数 + 组件 - 🧭 轻松为您的 DatoCMS 驱动网站生成站点地图(即将推出)
- ⚙️ 兼容任何数据获取库(Villus、Apollo、axios 等)(即将推出)
使用
注意:此模块适用于 Nuxt 3。我们不提供 Nuxt 2 版本。
如果您是 DatoCMS 的首次用户,请阅读 Nuxt DatoCMS 页面,以便在 5 分钟内准备好一个项目。
安装
- 将
@hexdigital/nuxt-datocms依赖项添加到您的项目中
pnpm add -D @hexdigital/nuxt-datocms
# yarn add --dev @hexdigital/nuxt-datocms
# npm install --save-dev @hexdigital/nuxt-datocms
- 将
@hexdigital/nuxt-datocms添加到nuxt.config.ts的modules部分
export default defineNuxtConfig({
modules: [
'@hexdigital/nuxt-datocms'
]
});
- 配置此模块的选项。如果您想启用查看草稿内容,也请设置可选参数
export default defineNuxtConfig({
modules: [
'@hexdigital/nuxt-datocms'
],
datocms: {
publicReadOnlyToken: '<dato-cms-read-only-published-token>',
// Optional - if you'd like to enable draft previews
privateDraftEnabledToken: '<dato-cms-read-only-draft-enabled-token>',
privatePreviewModePassword: 'showmethenewstuff', // A password required to enable draft previews
privatePreviewModeEncryptionSecret: '14e6f2b5ebefb46270ed411e916c452a377c70f5d548cb6b672ec40d7e1ab8ef', // A hash that is stored on the User's device once draft is enabled, to prove it's legitimate. Change this to turn-off all currently active draft previews
// Optional - if you'd like to allow user's to preview new content without needing to enter a password (beta documentation that's open for feedback, for example).
disablePreviewPassword: true, // defaults to false
// Optional - if you'd like to disable using the default server API routes for draft preview (so you can create your own, for example)
registerApiHandlers: false, // defaults to true
// Optional - do not include environment if you're not using environments, and usually no need to include endpoint either
// environment: 'production', // defaults to undefined
// endpoint: 'https://graphql.datocms.com',
},
});
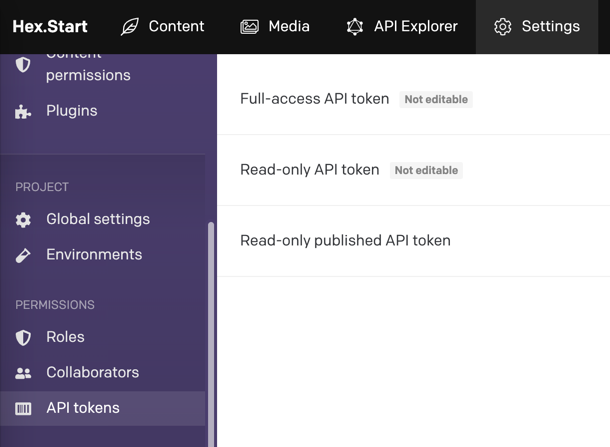
API 令牌可以在您的项目中,通过“设置 > API 令牌”生成。见下图

就是这样!您现在可以在 Nuxt 应用程序中使用 Nuxt DatoCMS 啦 ✨
请求内容
此模块公开了两个主要的可组合函数:useAsyncDatoCms() 和 useDatoCms()。
在大多数情况下,我们建议使用 useAsyncDatoCms()。它是 Nuxt 的 useAsyncData() 的一个包装器,允许我们在使用 SSR 时对请求进行去重,并带来其他好处。
// pages/index.vue
// This module sets `toHead` and `useAsyncDatoCms` to be auto-imported by Nuxt, if you have this enabled, so these imports aren't needed
import { toHead } from 'vue-datocms';
import { useAsyncDatoCms } from '@hexdigital/nuxt-datocms';
import { homepageQuery } from '~/apis/dato-cms/graphql/queries/getHomepage';
const { data } = await useAsyncDatoCms({ query: homepageQuery });
// An example of using page data to set your SEO tags for the page
useHead(() => toHead(data.value?.homepage?._seoMetaTags || {}));
如果您根本不打算使用 useAsyncData(),那么您可以使用 useDatoCms() 可组合函数。其行为相同,只是在获取调用之外没有 useAsyncData() 包装器。
模块开发
# Install dependencies
pnpm install
# Generate type stubs
pnpm run dev:prepare
# Develop with the playground
pnpm run dev
# Build the playground
pnpm run dev:build
# Run ESLint
pnpm run lint
# Run Vitest
pnpm run test
pnpm run test:watch
# Release new version
pnpm run release
贡献
欢迎所有贡献。请参阅我们的贡献指南。



