Nuxt 的 capo.js
capo.js在 Nuxt 3 中的实现
什么是 Capo.js
Capo.js 是一个小代码片段,它通过改变页面 <head> 部分中元素的顺序来识别提升页面(感知)性能的方法。
功能
- ✨ 在开发模式和预渲染页面时验证你的
<head> - 🔎 可视化最佳头部配置
安装
安装 nuxt-capo 并将其添加到你的 nuxt.config 中。
npx nuxi@latest module add capo
export default defineNuxtConfig({
modules: ['nuxt-capo'],
})
使用
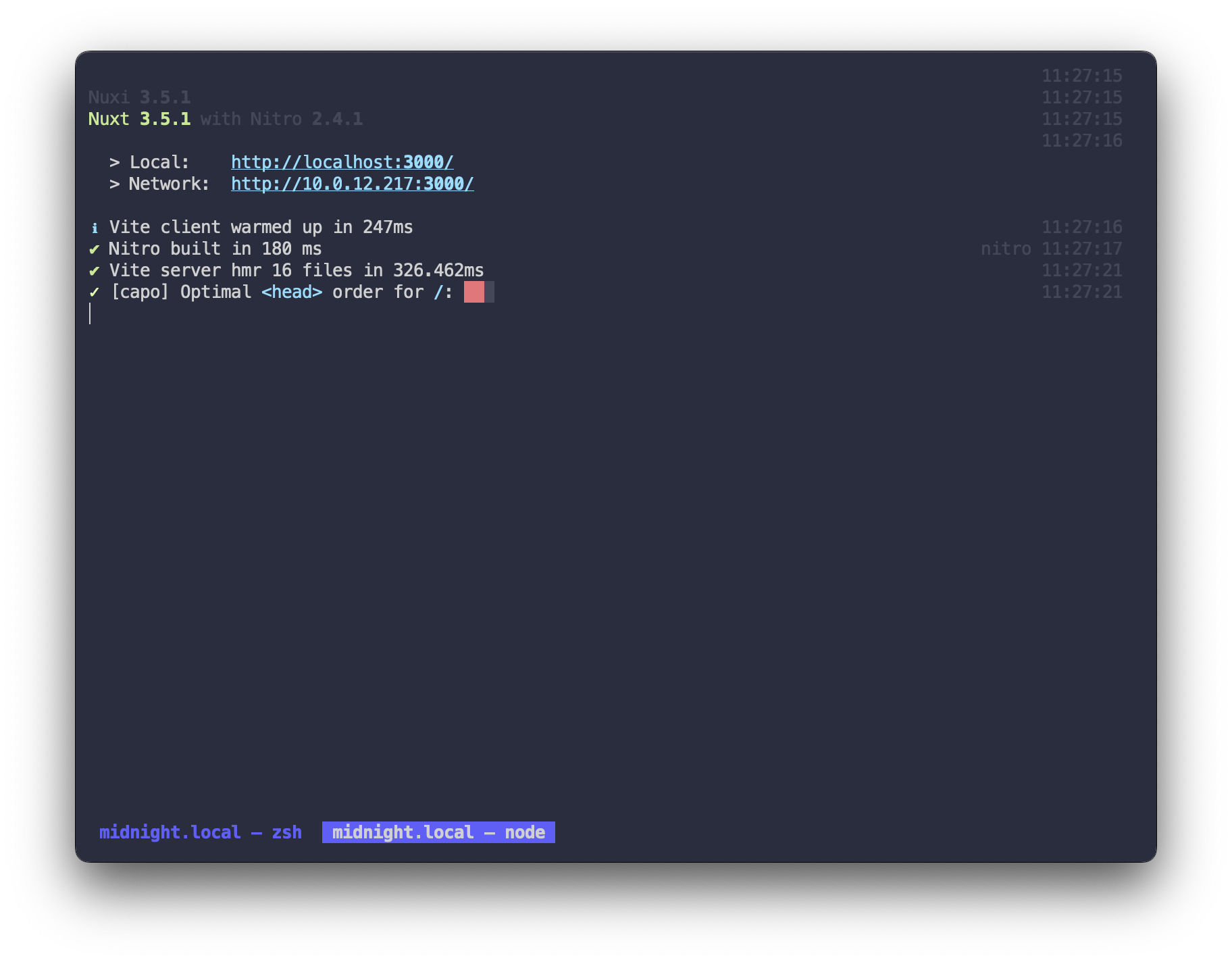
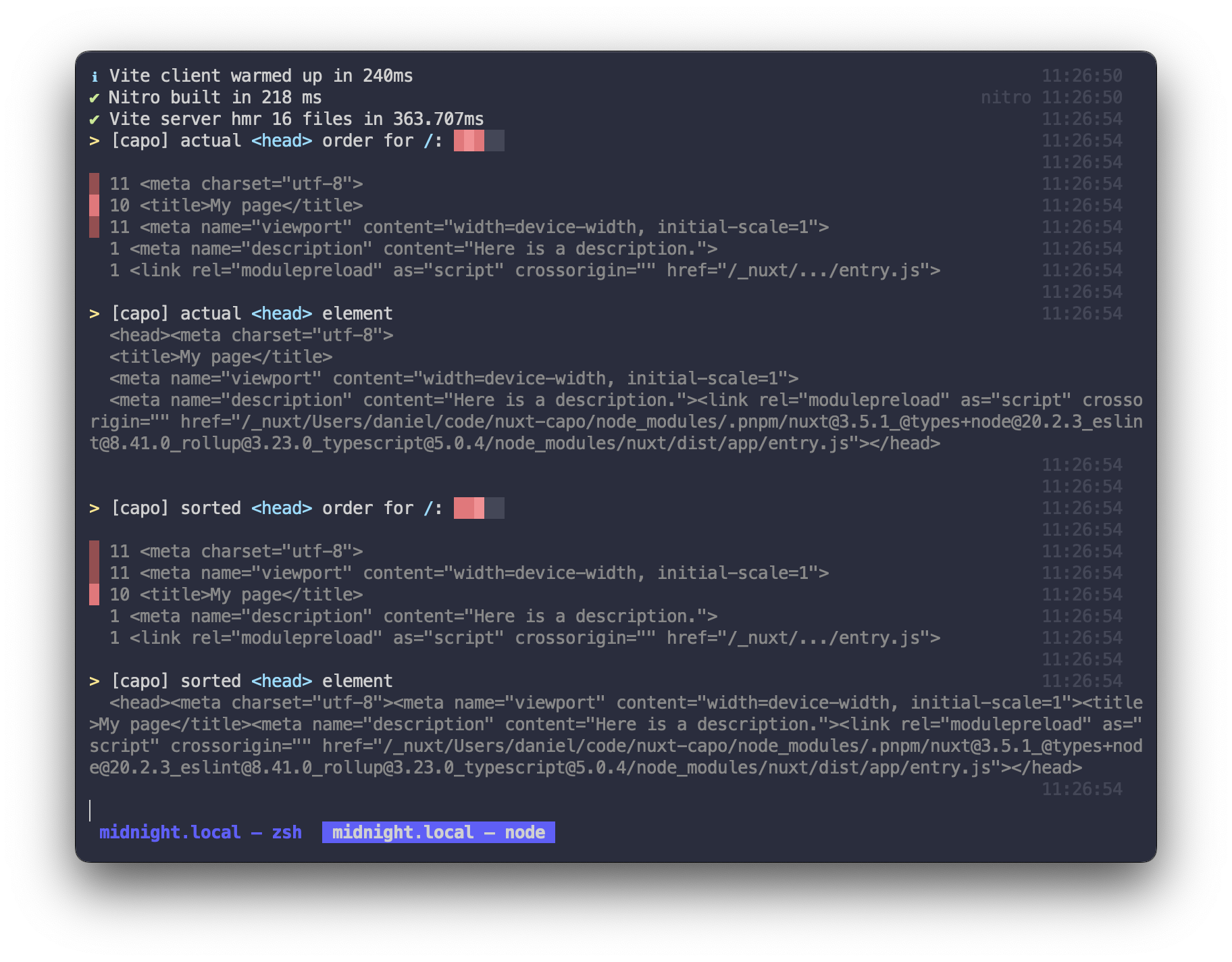
就是这样!现在你将在服务器渲染路由时看到调试信息和建议
 |  |
鸣谢
💻 开发
- 克隆此仓库
- 使用
corepack enable启用 Corepack(对于 Node.js < 16.10,请使用npm i -g corepack) - 使用
pnpm install安装依赖 - 使用
pnpm dev:prepare模块 - 运行
pnpm dev以在开发模式下启动 playground
许可证
用 ❤️ 制作
根据 MIT 许可证发布。



