Nuxt 是一个 Vue.js 框架,可使用相同的目录结构和约定创建不同类型的 Web 应用程序:通用、单页、PWA 或静态生成。
ℹ️ 这些功能都可在v2.8.0 版本.
问题
- 使用 Webpack 或任何打包工具开发 JavaScript 应用程序需要为了调试目的在浏览器和终端之间切换。
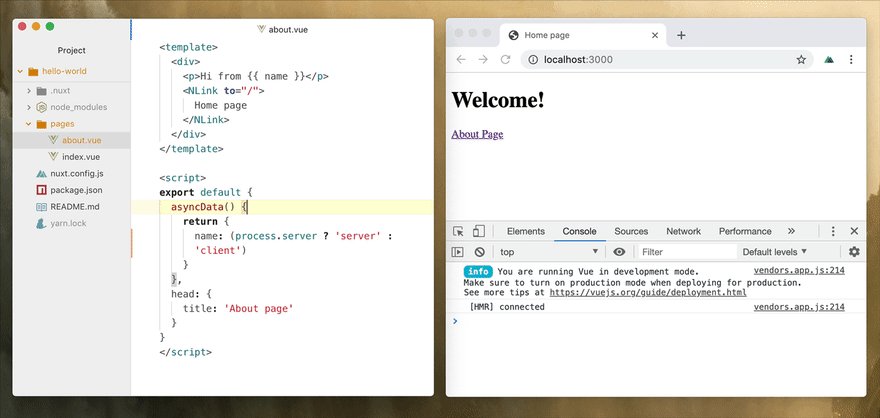
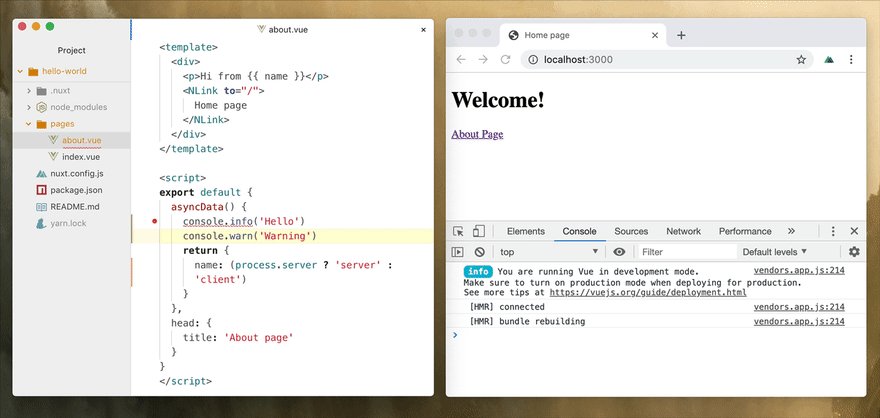
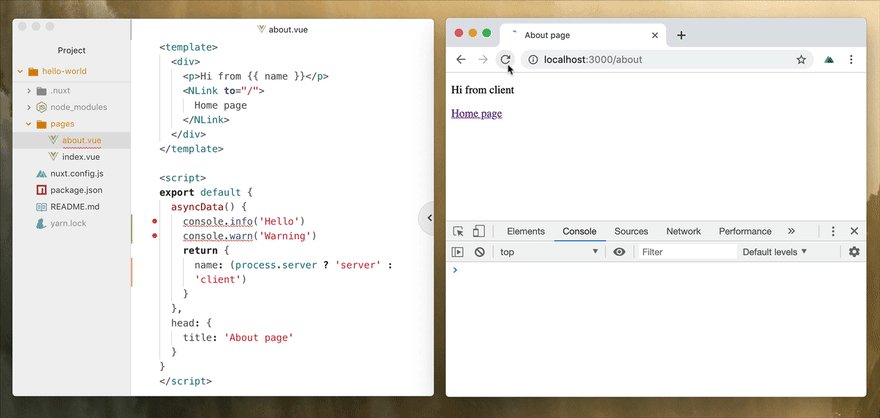
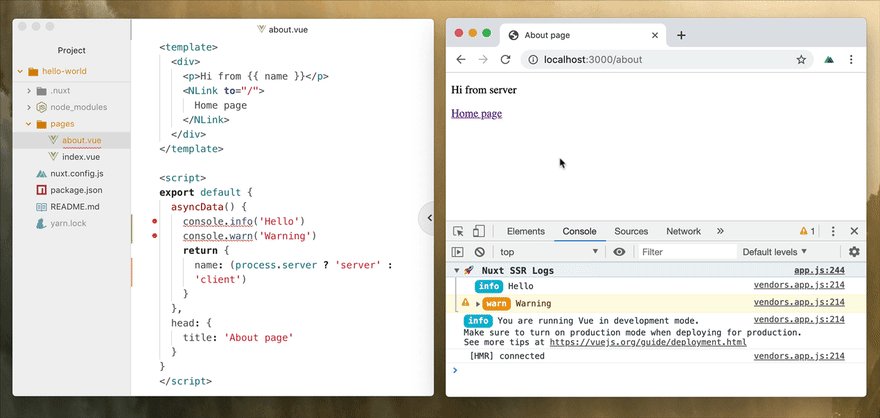
- 当应用程序是服务器渲染时,使用
console.log进行调试需要记住,刷新页面时日志将显示在终端上。
解决方案
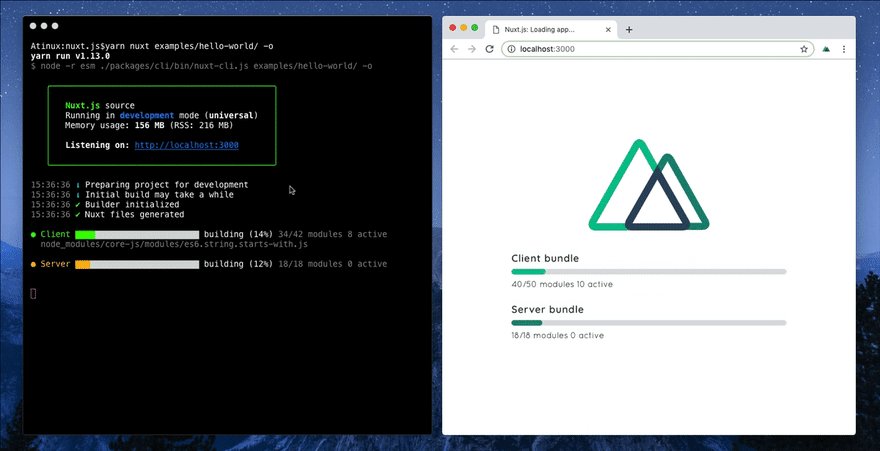
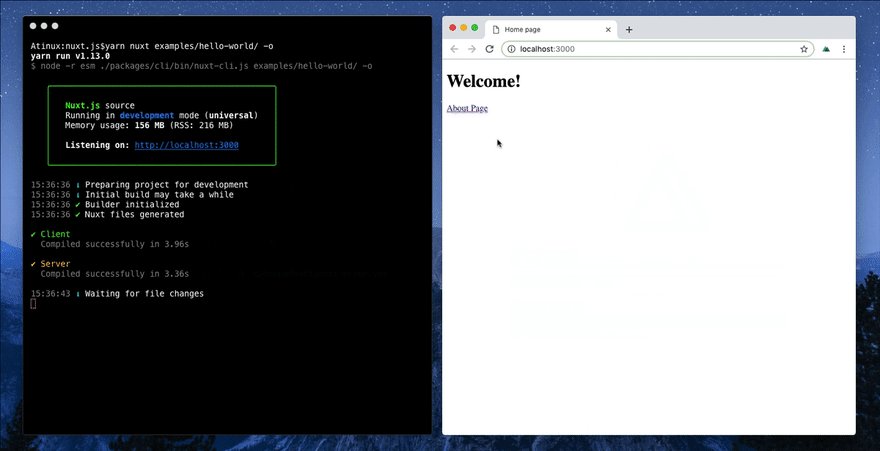
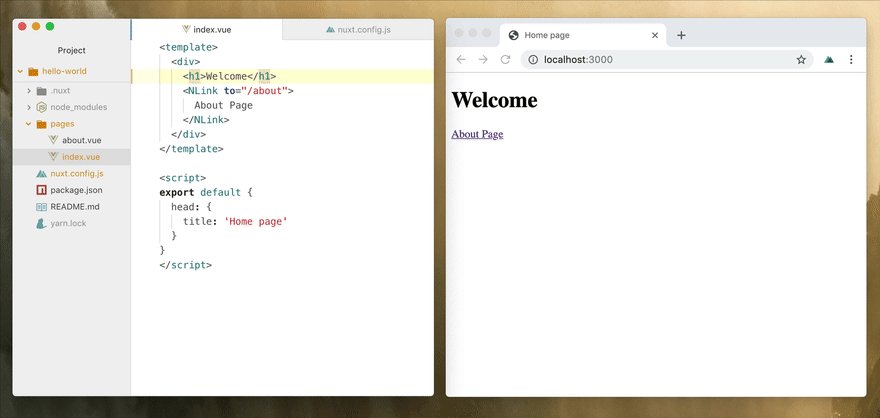
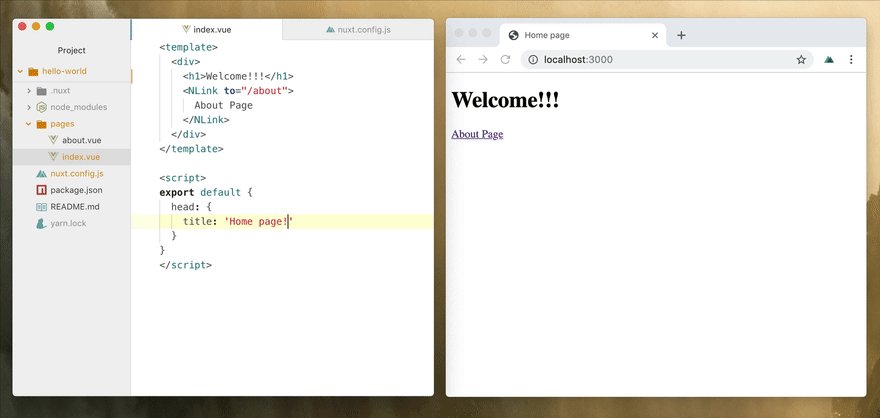
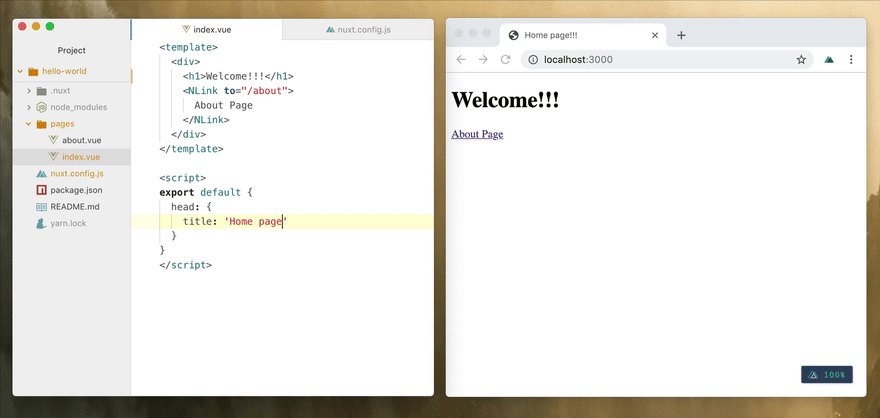
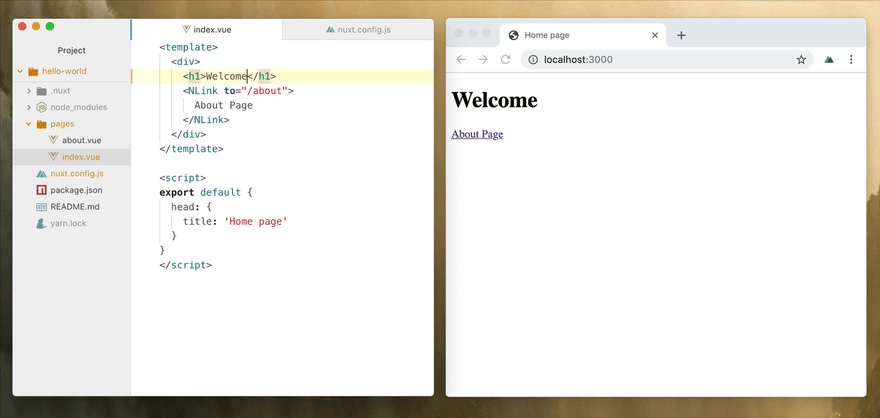
- 将 Webpack 构建状态直接转发到浏览器,并以一种花哨的方式显示它们。

- 热模块替换也是如此(当项目变大并需要更多时间重新构建时非常有用)。

- 在开发模式下将 SSR 日志转发到浏览器

Nuxt 愿景
这些更改的目的是只将终端用于命令。
现在你可以专注于你的代码和它的视觉效果了 🙂
偷懒,聪明,Nuxt。
链接
- Nuxt 2 文档https://v2.nuxt.com
- GitHubhttps://github.com/nuxt/nuxt.js
- 加载屏幕源代码https://github.com/nuxt/loading-screen
- Twitterhttps://x.com/nuxt_js