介绍
随着 Nuxt 2.13 版本的发布,全静态模式已引入。此外,还添加了新命令nuxt export,用于在不触发 webpack 构建的情况下预渲染页面,旨在分离渲染和构建过程。唯一的问题是,大多数 Nuxt 用户无法充分发挥这种分离的潜力……直到现在。
更快的静态部署
在 v2.14 中,nuxt generate将在代码未更改时自动跳过 webpack 构建步骤,并使用之前的缓存构建。这将通过避免不必要的构建来大幅缩短静态部署时间,因为构建通常是生成过程中最耗时的部分。缓存支持是平台无关的,适用于 Netlify、Vercel 或任何其他缓存node_modules的 CI/CD 设置。
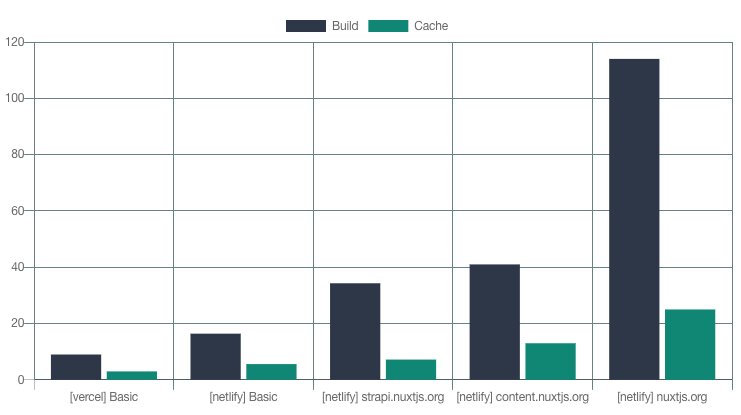
生成时间:缓存与完整 webpack 构建
查看两次nuxt generate之间的秒数比较
Build表示需要进行 webpack 构建Cache仅在内容更改时生效(跳过 webpack 构建)

项目链接基本, Strapi 模块文档, 内容模块文档等等Nuxt 2 文档.
在您的项目中使用
- 将
nuxt更新到最新的次要版本,即 v2.14。
npm update
yarn upgrade nuxt
- 确保您的
nuxt.config.js中target设置为static
export default {
target: 'static'
// ...
}
如果您保留target: ‘server’或未指定 target,nuxt generate将像以前一样运行,以避免破坏性更改并提供旧版兼容性。
- 就是这样 🙌
现在,nuxt generate命令只会在必要时构建项目,即当项目内部文件发生更改时。它将始终将您的路由重新渲染为静态 HTML 文件,就像nuxt export已经做的那样。
现在,您只需将构建命令从nuxt build && nuxt export改回您所使用的平台上的nuxt generate。如果您使用 CI,请确保您正确缓存了node_modules。
从缓存中排除文件
默认情况下,nuxt 会忽略这些目录,因此如果这些目录中发生任何更改,构建将不会被触发
- 构建目录 (
.nuxt/) - 静态目录 (
static/) - 生成 dist (
dist/) node_modulesREADME.md- 隐藏点文件(例如
.npmrc)
您可以使用以下方式添加更多模式generate.cache.ignorenuxt.config中的选项
export default {
generate: {
cache: {
ignore: [
// When something changed in the docs folder, do not re-build via webpack
'docs'
]
}
}
}
也可以使用函数来为ignore选项覆盖默认的忽略条目。
模块作者
如果您正在开发一个 Nuxt 模块,它处理的文件不应该触发重新构建,该怎么办?最好的例子是针对@nuxt/content读取仓库中 Markdown 文件的模块。在这种情况下,这些文件在运行时模块中使用,例如使用@nuxt/content时,模块本身就可以告诉 Nuxt 为您忽略这些文件,因此您无需执行任何操作!模块作者可以使用新的generate:cache:ignore钩子来实现此目的
nuxt.hook('generate:cache:ignore', ignore => ignore.push('content'))
工作原理
当使用新的nuxt generate配合static目标时,将把包含非忽略项目文件的校验和以及 Nuxt 版本和其他一些配置的快照写入.nuxt/build.json。此外,我们还将构建目录移动到node_modules/.cache/nuxt。由于所有主要平台(Netlify、Vercel 等)和常见的 CI/CD 脚本都会缓存node_modules,因此此解决方案无需额外配置即可开箱即用。
当随后调用nuxt generate时,它将再次根据您的项目文件创建校验和,然后将其与node_modules/.cache/nuxt/build.json中现有的校验和进行比较。
如果它们匹配,则表示没有需要重新构建的更改,因此我们可以直接开始渲染页面。
如果检测到不匹配,则表示需要进行完整的重建。您还可以通过检查控制台日志来查看是哪个文件导致了重建。构建完成后,nuxt generate 会将新的校验和保存在.nuxt/build.json中。您可以查看完整的实现此处.
回归老式命令
在 Nuxt v2.13 中,我们引入了专门为静态目标设计的nuxt export和nuxt serve。在 Nuxt v2.14 中,它们已被弃用,因为nuxt generate和nuxt start能够智能地检测目标并在必要时进行构建。
服务器目标
nuxt dev= 开发服务器nuxt build= 为生产环境构建您的应用程序nuxt start= 启动生产服务器(用于 Heroku、DigitalOcean 等 Node.js 托管)
静态目标
nuxt dev= 开发服务器nuxt generate= 如果需要则构建并静态导出到dist/nuxt start= 像您的静态托管服务(Netlify、Vercel、Surge 等)一样提供dist/目录,非常适合在部署前进行测试
下一步做什么
- 升级您的项目至[email protected]
- 使用
nuxt generate代替nuxt export - 使用
nuxt start代替nuxt serve - 享受快速部署 🤙