总结
我们改进了 ESLint 集成,以支持带有新 Flat Config 的 ESLint v9。在此过程中,我们探索了许多新的可能性,使其更具个性化、更强大,并提供更好的开发体验。
您可以运行以下命令来安装新的@nuxt/eslint模块
npx nuxi module add eslint
继续阅读文章或通过文档.
背景
ESLint了解更多信息。ESLint 已成为当今 Web 开发中不可或缺的工具。它帮助您捕捉错误并在项目中强制执行一致的编码风格。在 Nuxt,我们尽力为 ESLint 提供开箱即用的体验,使其易于使用、配置并遵循我们推荐的最佳实践。
自那时以来,Nuxt 和 ESLint 都发展了很多。历史上,我们在 Nuxt 中为 ESLint使用了几个不同的包和集成,并且并非总是清楚哪个用于什么目的。我们收到了社区的许多反馈。
为了改进这种情况并使其面向未来,我们最近更新了 ESLint 集成,以支持带有ESLint v9的Flat Config。它为自定义 ESLint 设置提供了更多功能,提供了更直接和统一的体验。
Nuxt ESLint Monorepo
我们将分散在不同仓库中的 ESLint 相关包整合到一个nuxt/eslint单一的 Monorepo中,并拥有专门的新文档站点 eslint.nuxt.com.
为了帮助理解每个包之间的差异以及如何使用它们,我们还有一个FAQ页面,比较它们并解释它们的范围。
此 Monorepo 现在包括:
@nuxt/eslint- 适用于 Nuxt 3 的全新一体化 ESLint 模块,支持项目感知的 ESLint Flat Config 等。@nuxt/eslint-config- 适用于 Nuxt 3 的非主观但可自定义的共享 ESLint 配置。支持Flat Config 格式等等和旧版格式.@nuxt/eslint-plugin- 适用于 Nuxt 3 的 ESLint 插件,提供 Nuxt 特定的规则和配置。- 两个用于 Nuxt 2 的维护模式包。
ESLint Flat Config
在深入了解新的 Nuxt 集成之前,让我向您介绍ESLint Flat Config.
的概念。Flat Config 是 ESLint v8.21.0 中作为实验性功能引入的配置格式,并在ESLint v9.
中成为默认格式。快速参考以区分:
- Flat Config:
eslint.config.jseslint.config.mjs等。 - 旧版配置:
.eslintrc.eslintrc.json.eslintrc.js等。
为什么选择 Flat Config?
这篇来自 ESLint 的博客文章详细解释了 Flat Config 系统背后的动机。简而言之,旧版 eslintrc 格式是在 JavaScript 早期设计的,当时 ES 模块和现代 JavaScript 功能尚未标准化。涉及许多隐式约定,并且 extends 功能使得最终的配置结果难以理解和预测。这也使得共享配置难以维护和调试。
{
"extends": [
// Solve from `import("@nuxtjs/eslint-config").then(mod => mod.default)`
"@nuxtjs",
// Solve from `import("eslint-config-vue").then(mod => mod.default.configs["vue3-recommended"])`
"plugin:vue/vue3-recommended",
],
"rules": {
// ...
}
}
新的 Flat Config 将插件和配置解析从 ESLint 的内部约定转移到原生的 ES 模块解析。这反过来又使其更加明确和透明,甚至允许您从其他模块导入它。由于 Flat Config 只是一个 JavaScript 模块,它也为更多的自定义打开了大门。
Nuxt Flat Config 预设
在最新的@nuxt/eslint-config 包中,我们利用了我们拥有的灵活性,提供了一个工厂函数,允许您以更高级的方式轻松自定义配置预设。以下是如何使用它的示例:
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt()
@nuxt/eslint-config 从一个非主观的基础配置开始,这意味着我们只包含 TypeScript、Vue 和 Nuxt 最佳实践的规则,并将代码风格、格式化等留给您决定。您还可以运行Prettier进行格式化,并使用默认值。
该配置还允许您根据需要选择更多主观功能。例如,如果您希望 ESLint 也负责格式化,您可以通过将 features.stylistic 传递给工厂函数来开启它(由ESLint Stylistic):
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
features: {
stylistic: true
}
})
提供支持)。或者使用选项对象调整您的偏好():
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
features: {
stylistic: {
semi: false,
indent: 2, // 4 or 'tab'
quotes: 'single',
// ... and more
}
}
})
在此处了解更多选项)。如果您是Nuxt 模块的作者
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
features: {
tooling: true
}
})
,您可以打开 features.tooling 以启用 Nuxt 模块开发的规则。
等等。Flat Config 中的工厂函数允许预设涵盖底层 ESLint 配置的复杂性,并为最终用户提供高级且用户友好的抽象以进行自定义。所有这些都无需用户担心内部细节。
虽然这种方法为您提供了类似 Prettier 的体验,只需最少的配置(因为它由 ESLint 提供支持),但您仍然可以完全灵活地根据需要自定义和覆盖细粒度规则和插件。我们还创建了一个FlatConfigComposer实用工具,来自eslint-flat-config-utils
import { createConfigForNuxt } from '@nuxt/eslint-config/flat'
export default createConfigForNuxt({
// ...options for Nuxt integration
})
.append(
// ...append other flat config items
)
.prepend(
// ...prepend other flat config items before the base config
)
// override a specific config item based on their name
.override(
'nuxt/typescript', // specify the name of the target config, or index
{
rules: {
// ...override the rules
'@typescript-eslint/no-unsafe-assignment': 'off'
}
}
)
// an so on, operations are chainable
,使覆盖和扩展 Flat Config 变得更加容易。@nuxt/eslint-config/flat 中的工厂函数返回一个 FlatConfigComposer 实例。
通过这种方法,我们兼顾了简易性和高级抽象,易于使用,同时也拥有自定义和微调的强大功能。
Nuxt ESLint 模块更进一步,我们为 Nuxt 3 制作了新的、一体化的 @nuxt/eslint 模块。它利用 Nuxt 的上下文为您的项目生成项目感知和类型安全的 ESLint 配置。
项目感知规则
我们知道 Vue 的风格指南建议对组件使用多词名称,以避免与现有和未来的 HTML 元素发生冲突。因此,在eslint-plugin-vue中,我们默认启用了vue/multi-word-component-names规则。这是一个很好的实践,但在 Nuxt 项目中,并非所有 .vue 文件都注册为组件。诸如 app.vue、pages/index.vue、layouts/default.vue 等文件在其他 Vue 文件中不可用作组件,该规则与它们无关。
通常,我们可以像这样关闭这些文件的规则:
export default [
{
files: ['*.vue'],
rules: {
'vue/multi-word-component-names': 'error'
}
},
{
files: ['app.vue', 'error.vue', 'pages/**/*.vue', 'layouts/**/*.vue'],
rules: {
// disable the rule for these files
'vue/multi-word-component-names': 'off'
}
}
]
这应该适用于大多数情况。然而,我们知道在 Nuxt 中,您可以自定义每个目录的路径和层允许您为每个目录设置多个源。这意味着 linter 规则的准确性会降低,并且可能导致用户付出额外努力来手动保持它们对齐。
同样,我们希望只对 pages 和 layouts 等启用vue/no-multiple-template-root。随着案例的增加,要求用户手动维护规则变得不现实。
这就是 @nuxt/eslint 的魔力所在!它利用 Nuxt 的上下文来生成针对您的项目结构的特定配置和规则。这与 Nuxt 提供的.nuxt/tsconfig.json非常相似,您现在也可以扩展项目感知的 .nuxt/eslint.config.mjs。
要使用它,您可以将模块添加到您的 Nuxt 项目中:
npx nuxi module add eslint
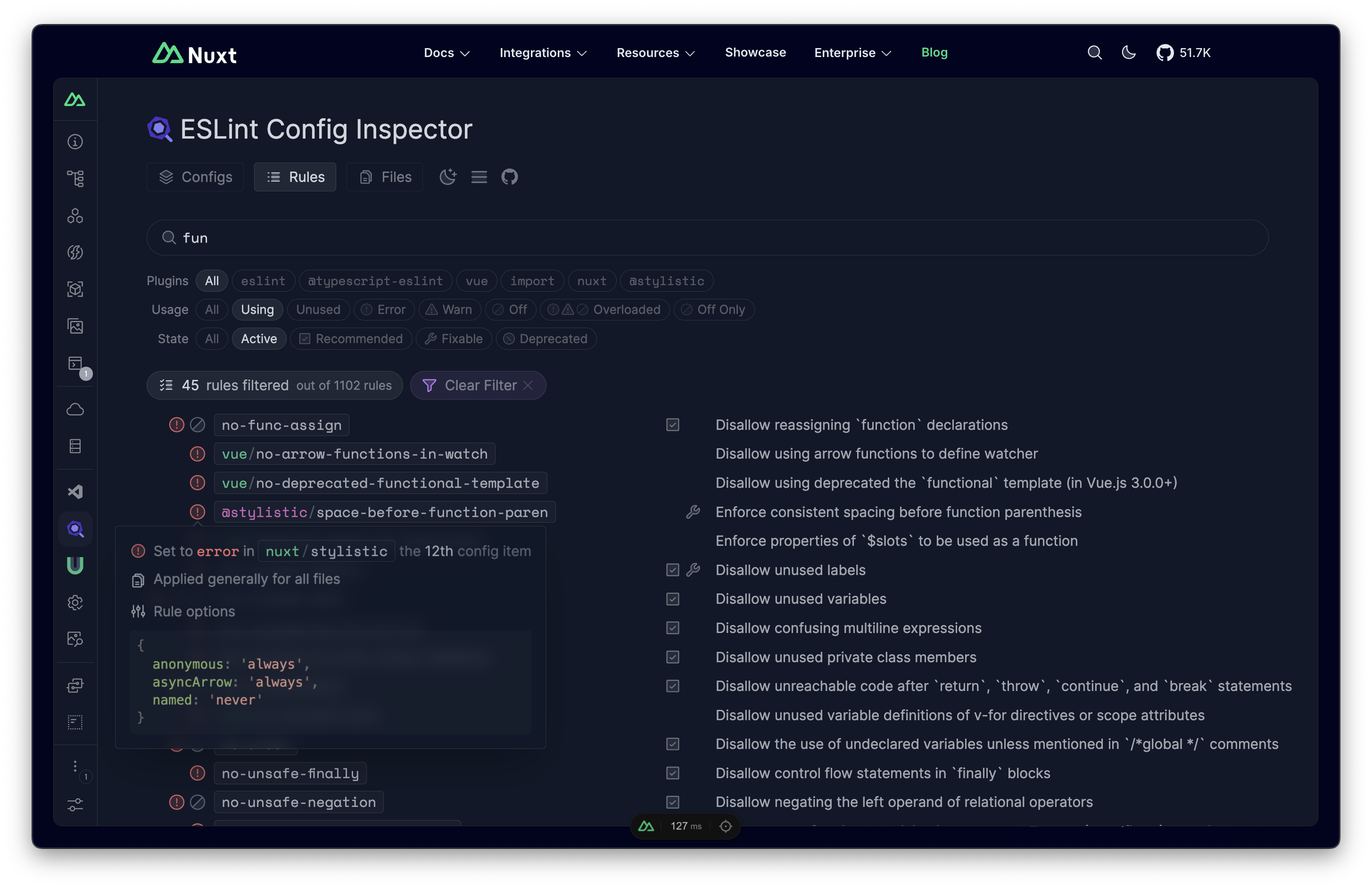
配置检查器开发工具集成
在新的 Flat Config 迁移和研究过程中,我产生了创建一个交互式 UI 检查器以使配置更透明、更易于理解的想法。当您安装了 @nuxt/eslint 模块时,我们将其集成到Nuxt DevTools中,以便您随时轻松访问它。

该检查器允许您查看最终解析的配置、已启用的规则和插件,并进行快速匹配以查看规则和配置如何应用于特定文件。这对于调试和了解 ESLint 在您的项目中如何工作非常有用。
我们很高兴 ESLint 团队也觉得它很有用,并有兴趣将其推广到更广泛的 ESLint 社区。我们随后加入了这项工作,并将其变成了官方的 ESLint 配置检查器(顺便说一句,它是用 Nuxt 构建的)。您可以阅读此公告文章以获取更多详细信息。
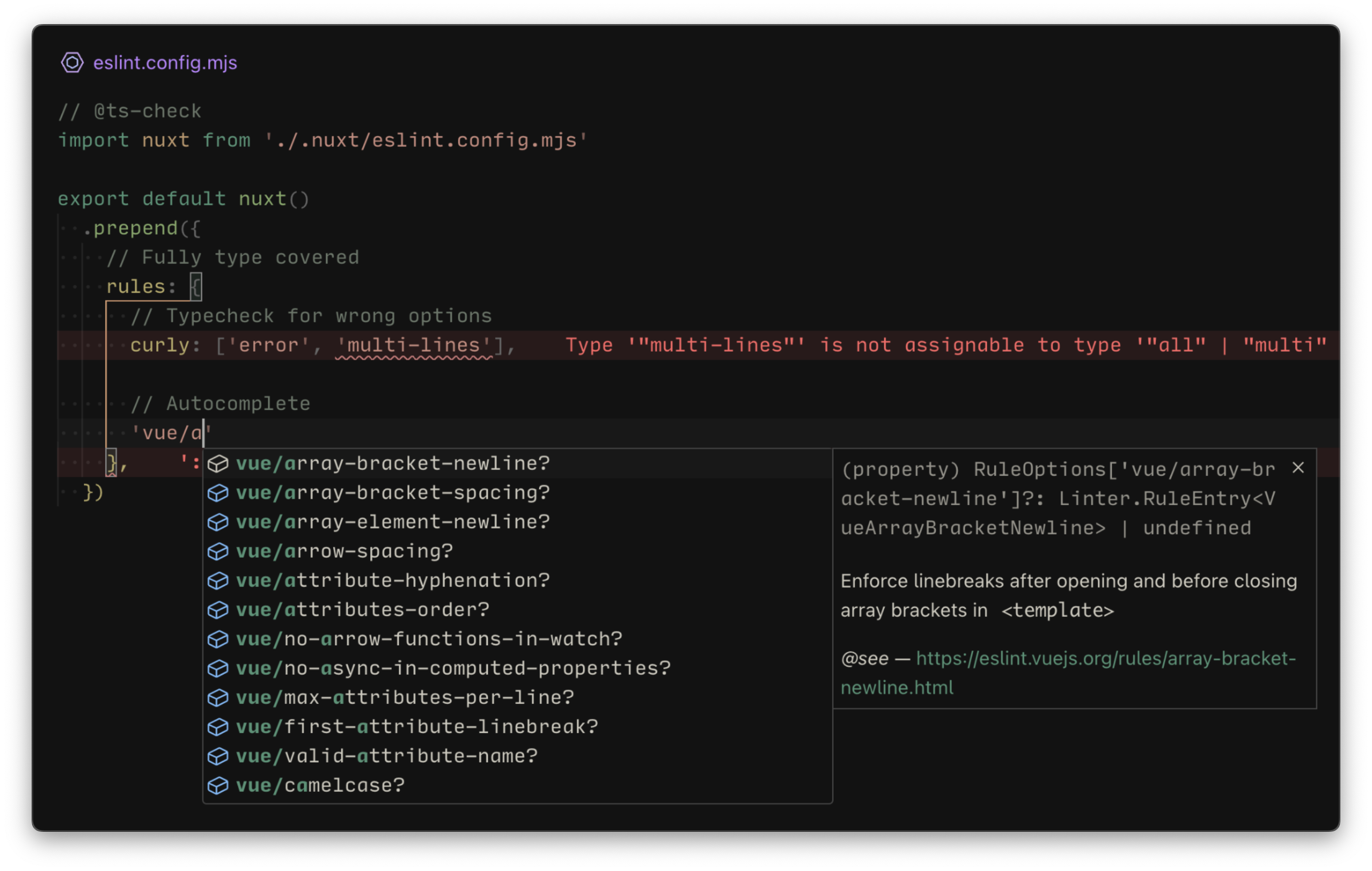
规则的类型生成
配置 ESLint 的主要痛点之一是规则和配置的类型信息泄露。很难知道特定规则有哪些可用选项,并且需要您为每个规则跳转文档才能弄清楚。
再次感谢新的 Flat Config 如此动态,可能性如此之多。我们发现了一个新工具eslint-typegen,我们可以根据您实际使用的插件,从每个规则的规则配置模式生成相应的类型。这意味着这是一个适用于任何 ESLint 插件的通用解决方案,并且类型始终准确且最新。
在 @nuxt/eslint 模块中,此功能是开箱即用的,因此您将立即获得这种出色的体验:

开发服务器检查器
通过新的模块,我们有机会将@nuxtjs/eslint-module和 ESLint 的开发服务器检查器合并到新的 @nuxt/eslint 模块中,作为可选功能。
要启用它,您可以在模块选项中将 checker 选项设置为 true:
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
checker: true // <---
}
})
每当您遇到一些 ESLint 错误时,您都会在控制台和浏览器中看到警告。要了解有关此功能的更多信息,您可以查看文档.
模块钩子
由于我们现在在具有代码生成功能和项目感知配置的 Nuxt 模块中,我们实际上可以用它做更多有趣的事情。其中之一是我们可以允许模块也为 ESLint 配置做出贡献。想象一下,将来,当您安装像 @nuxtjs/i18n 这样的 Nuxt 模块时,它可以自动为 i18n 相关文件启用特定的 ESLint 规则,或者当您安装像 @pinia/nuxt 这样的模块时,它可以安装 Pinia ESLint 插件以强制执行 Pinia 的最佳实践等。
作为一项实验,我们制作了一个模块nuxt-eslint-auto-explicit-import,它可以为您的 Nuxt 项目中注册的自动导入执行自动插入,并带有预配置的 ESLint 预设。这样,您在使用 API 时可以获得与自动导入相同的良好开发体验,但代码库中仍然有自动插入的显式导入。
这仍处于早期阶段,我们仍在探索可能性和最佳实践。但我们对它所带来的潜力感到非常兴奋。我们将与社区合作,看看如何充分利用它。如果您有任何想法或反馈,请不要犹豫与我们分享!
生态系统
在 Nuxt,我们一如既往地非常关心生态系统和社区。在我们探索采用新的 Flat Config 并改进开发体验的过程中,我们制作了许多工具来实现这一目标。所有这些都是通用的,可以在 Nuxt 之外使用:
@eslint/config-inspector- 官方的 ESLint Config Inspector,为您的配置提供交互式 UI。eslint-typegen- 根据您实际使用的插件生成 ESLint 规则的 TypeScript 类型。实用工具,来自- 用于管理和组合 ESLint Flat Config 的实用工具。
我们致力于支持更广泛的社区,并与开发者合作改进这些工具并扩展其可能性。我们很高兴看到这些工具如何使 ESLint 生态系统受益,并为整体开发者体验做出贡献。
未来
展望未来,我们渴望看到 ESLint 生态系统将如何继续发展,以及我们如何利用新的功能和可能性来进一步增强 Nuxt 的开发者体验。我们致力于为 Nuxt 用户提供无缝且强大的开发环境,并将继续探索新的想法并与社区合作以实现这一目标。